大家好,我是IT修真院郑州分院第一期的学员胡嘉杰,一枚正直纯洁善良的WEB前端程序员。
今天给大家分享一下,修真院官网CSS任务3,深度思考中的知识点——手机分辨率和网页中的PX是一回事吗?
1.背景介绍
在我们从设计人员那里拿到网页模板时经常要按照模板的尺寸进行网页的代码编写,
做出模板的样子来显示到不同的分辨率的设备上,
我们通常使用像素这个单位作为我们进行网页制作的单位,那么像素(px)和设备的分辨率之间是一样的概念吗?
又或者有什么不同?
2.知识剖析
2.1 分辨率的概念
分辨率(Resolution),是一个表示平面图像精细程度的概念,它通常是以横向和纵向点的数量来衡量的,
表示为水平点数垂直点数的形式,例如1366px768px。
分辨率的概念在具体的划分中,有分为显示分辨率、打印分辨率、扫描分辨率等概念。
显示分辨率:-
显示器在显示图像时的分辨率,用点来衡量,在这里,点的概念其实就是物理像素。跟屏幕大小和显示部件的技术有关。
不同的设备,其图像基本单位是不同的,比如显示器的点距,可以认为是显示器的物理像素。 现在的液晶显示器的点距一般在0.25mm到0.29mm之间。而打印机的墨点, 也可以认为是打印机的物理像素,300DPI就是0.085mm,600DPI就是0.042mm。
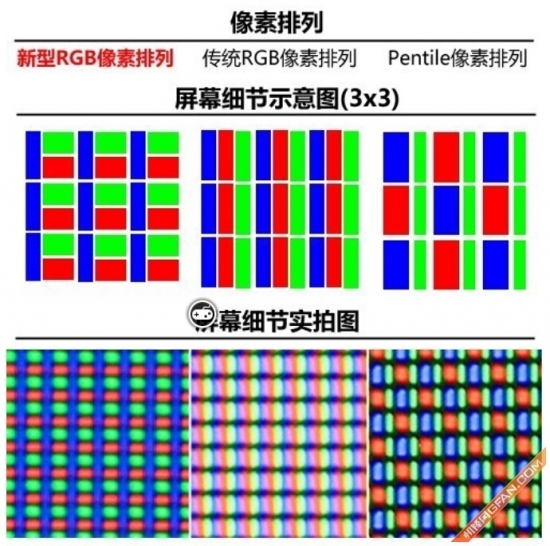
 不同屏幕的像素排列
不同屏幕的像素排列
注意: 我们通常所说的显示器分辨率,其实是指桌面设定的分辨率,而不是显示器的物理分辨率。 只不过现在液晶显示器成为主流,由于液晶的显示原理与CRT(阴极射线显像管)不同, 只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。
打印分辨率:直接关系到输出打印的图像或者文字质量的概念,
用DPI(dot per inch,每英寸点数,1英寸换算到公制是2.54cm)表示,即每英寸能够打印多少个点。 DPI原来是印刷上的记量单位,但随着数字输入,输出设备快速发展,大多数的人也将数字影像的解析度用DPI表示,但较为严谨的人可能注意到, 印刷时计算的网点(Dot)和电脑显示器的显示像素(Pixel)并非相同, 所以较专业的人士,会用PPI(Pixel Per Inch)表示数字影像的解析度,以区分二者。我们通常讲的打印机分辨率是多少DPI,指的是"在该打印机最高分辨率模式下,每英寸所能打印的最多"理论"墨点数"。
扫描分辨率:-
扫描分辨率是一种输入分辨率,而显示分辨率和打印分辨率都是输出分辨率。
我们在使用扫描仪扫描图形时可以根据需要调节扫描的精度,不像显示分辨率和打印分辨率是固定的或只有几种可选。 扫描分辨率也用dpi来表示,但它不像打印机那样垂直分辨率和水平分辨率是一致的,扫描仪的水平分辨率是垂直分辨率的一半。
PPI:Pixel per Inch,每英寸的像素数,衡量图像分辨率,也就是显示分辨率。
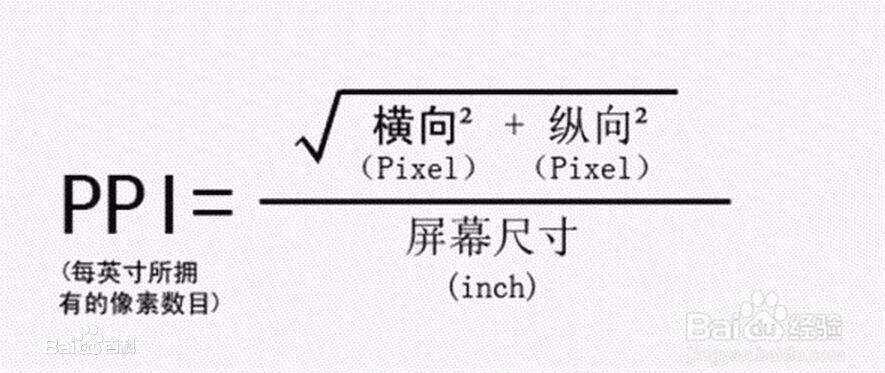
 ppi计算公式
ppi计算公式

2.2 像素的概念
px,对于许多网页设计者来说,是最常用的CSS长度单位。然而,1px到底多长,恐怕没有多少人回答得上来。
CSS长度本身有绝对长度和相对长度的区分。
绝对长度:
cm——1cm是1/100米,而1米则大约是光在1秒钟内跑过距离的3亿分之一
pt——1pt是1/72英寸,而1英寸换算到公制是2.54cm。
相对长度:
em、ex,以及百分比,是相对长度。比如em相对于当前字体大小, 百分比则根据属性定义不同有不同涵义,例如margin的值如果是百分比,表示是相对于父元素的width。
然而,PX是什么?
一般而言,pixel(像素)是图像的基本采样单位。详细解释见维基像素条目。 所以它不是一个确定的物理量,也不是一个具体的点或者小方块(尽管可以用点和小方块来呈现),而是一个 抽象概念。
按照CSS规范的定义,CSS中的px是一个相对长度,它相对的,是viewing device的分辨率。 这个viewing device,通常就是电脑显示器。典型的电脑显示器的分辨率是96DPI,也就是1像素为1/96英寸 (实际上,假设我们的显示器分辨率都与物理分辨率一致,而液晶点距其实是0.25mm到0.29mm之间, 所以不太可能是正好1/96英寸,而只是接近)。
一般来说,px就是对应设备的物理像素,然而如果输出设备的解析度与电脑显示器大不相同, 输出效果就会有问题。例如打印机输出到纸张上, 其解析度比电脑屏幕要高许多,如果不缩放,直接使用设备的物理像素, 那电脑上的照片由600DPI的打印机打出来就比用显示器看小了约6倍。
所以CSS规定,在这种情况下,浏览器应该对像素值进行缩放调节,以保持阅读体验的大体一致。 也就是要保持一定像素的长度在不同设备输出上看上去的大小总是差不多。
怎样确保这一点呢?直接按照设备物理像素的大小进行换算当然是一个方式, 但是CSS考虑得更多,它建议,转换应按照 “参考像素”(reference pixel) 来进行。
眼睛看到的大小,取决于可视角度。因此CSS规范使用视角来定义“参考像素”, 1参考像素即为从一臂之遥看解析度为96DPI的设备输出(即1英寸96点)时,1点(即1/96英寸)的视角。
请注意这个差别——CSS规范定义的参考像素并不是1/96英寸,而是1/96英寸在一臂之遥的看起来的视角。 通常认为常人臂长为28英寸,所以其视角可以计算出来是0.0213度。(即(1/96)in / (28in * 2 * PI / 360deg) )
我们在使用不同设备输出时,眼睛与设备输出的典型距离是不同的。比如电脑显示器, 通常是一臂之距,而看书和纸张时(对应于打印机的设备输出),则通常会更近一些。看电视时则会更远, 比如一般建议是电视机屏幕对角线的2.5到3倍长——如果你是个42'彩电,那就差不多是3米远。看电影的话……我就不知道多远了,您自己量吧。
因此,1参考像素: 对于电脑显示器是0.26mm(即1/96英寸); 对于激光打印机是0.20mm(假设阅读距离通常为55cm,即21英寸);
而换算时,对于300DPI的打印机(即每个点是1/300英寸), 1px通常会四舍五入到3dots,也就是0.25mm左右;而对于600DPI的打印机,则可能四舍五入到5dots,也就是0.21mm。
综上,px是一个相对单位,而且在特定设备上总是一个近似值(原则是尽量接近参考像素)。
3.常见问题
问题: 用代码编写的网页大小是如何显示到设备上的,展现相同效果的?
4.解决方案
这里要引入设备像素比(dpr)的概念,它定义了物理像素和设备独立像素之间的关系。
其公式表述为:设备像素比=物理像素/设备独立像素(在某一方向上,x方向或者y方向)。
我们还可以通过PPI/160来获得设备像素比。对于真实像素密度等于像素密度等级上的逻辑值的设备,1dp = 1/160 inch,对于不等于逻辑值的设备,比如上述表格第二个设备,180.27 != 160 这个差值 android 操作系统会进行等比缩放来弥补。比如在这个设备上用的 160dp 到最后真正在屏幕上用多少个像素表示呢,这其实经过了 2 个步骤:
dp 转程序中的 px,按照 dp 转 px 的公式,在设备上如果 160dp=160px,160dp 和我们程序里面用 160px 完全等价。
程序中的 px 转显示屏上的 px,程序中160px 在设备显示屏上用的是 180 px。160px -> 180px 这个过程是android操作系统自动完成的,我们不需要关心
5.编码实战
6.扩展思考
手机网页做成多大的比较合适?
7.参考文献
参考一:“像素”和“分辨率”的概念是什么?
参考二:屏幕尺寸,分辨率,像素,PPI之间到底什么关系?
参考三:android 手机屏幕密度等级和屏幕逻辑尺寸
参考四:像素(px)到底是个什么单位?
8.更多讨论
讨论点:
<meta name="viewport">
```
的工作原理?
腾讯视频:[https://v.qq.com/x/page/k05191yzgup.html](https://v.qq.com/x/page/k05191yzgup.html)
-----------------------------------------
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧~
我的邀请码:[64290793](http://www.jnshu.com/login/1/90118367),或者你可以直接点击此链接:[http://www.jnshu.com/login/1/64290793](http://www.jnshu.com/login/1/90118367)