github源码地址: https://github.com/liuzhiyi1992/WaveLoadingView
我博客原文:http://zyden.vicp.cc/waveloadingindicator/
欢迎转载,请注明出处,谢谢
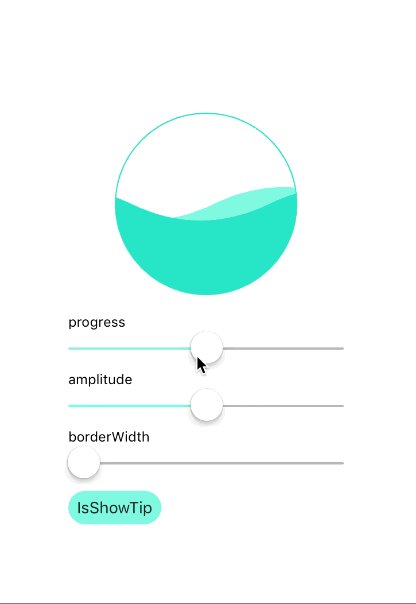
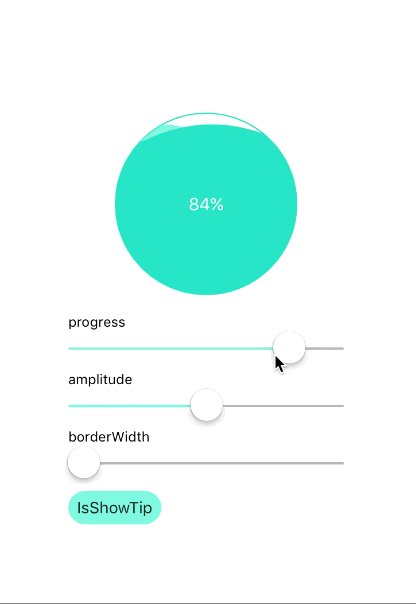
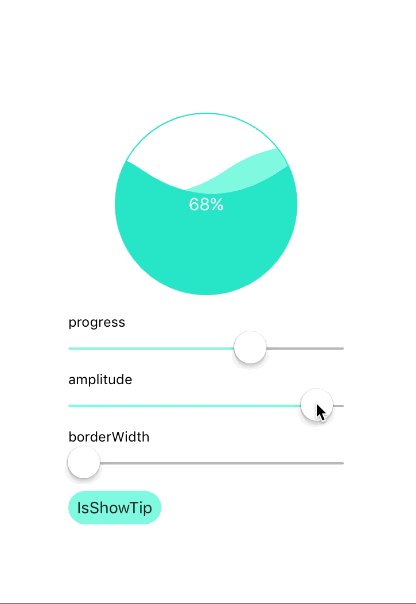
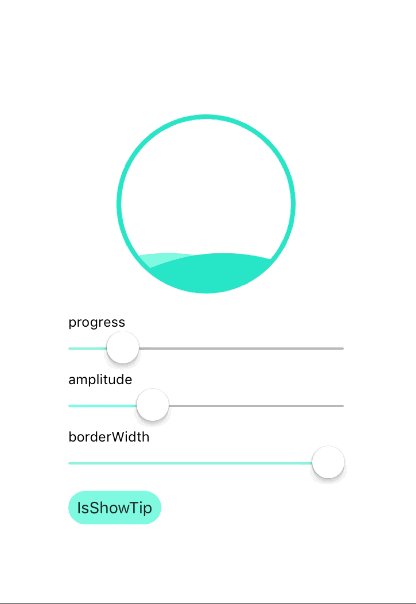
之前在不知道哪里看见有Android的开发者分享一个像是注水玻璃球一样的进度指示器,觉得挺有意思想去了解下实现方式,但是在github上却找不到ios的类似的东西,还是决定自己找个时间尝试尝试实现。原因就是这样,好了先上成品

哈哈还行吧,想玩玩的朋友也可以点appetize.io这里在线运行,进去直接start就可以了。
江湖规矩,控制进度只需控制progress属性就ok了,然后目前demo里可以直接改变波幅和边框宽度来体验,以及正中央的进度提示开关,当然水流速度也可以随心所欲,只是没有开放出来,上面github地址有源码有使用demo,swift的,想怎样改就怎样改。
使用方法:
1.只需要将WaveLoadingIndicator.swift拖进工程里(oc工程可以通过bridge来import)
2.demo中结合SDWebImage演示下载图片进度指示过程(当然适用任何进度指示):
let waveLoadingIndicator: WaveLoadingIndicator = WaveLoadingIndicator(frame: CGRectZero)
使用的时候我把WaveLoadingIndicator加到ImageView里面,并填充整个ImageView,自伸缩
self.displayImageView.addSubview(self.waveLoadingIndicator)
self.waveLoadingIndicator.frame = self.displayImageView.bounds
self.waveLoadingIndicator.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
使用SDWebImage加载网络图片,利用回调里的receivedSize和expectedSize计算已接受比例,对waveLoadingIndicator的progress属性赋值,控制水波的填充度
self.displayImageView.sd_setImageWithURL(url, placeholderImage: nil, options: .CacheMemoryOnly, progress: {
[weak self](receivedSize, expectedSize) -> Void in
guard let weakSelf = self else {
return
}
weakSelf.waveLoadingIndicator.progress = Double(CGFloat(receivedSize)/CGFloat(expectedSize))
}) {
[weak self](image, error, _, _) -> Void in
// 不要忘记在完成下载回调中,移除waveLoadingIndicator
guard let weakSelf = self else {
return
}
weakSelf.waveLoadingIndicator.removeFromSuperview()
}
oc的朋友不必理会里面的guard,不过必须注意防止Block导致的循环引用
swift的朋友平常习惯使用
[unowned self]的也要注意了,这里必须使用[weak self],虽然[unowned self]后Block里持有的是弱引用,破坏了循环引用,但如果该controller(self)回收了,unowned机制会导致self变成一个无指向的野指针,SDWebImage再一次回调的时候,crash!
同理,oc的朋友在这种情况下也应使用
__weak而不是__unsafe_unretained
对了demo中用的是.CacheMemoryOnly只是为了演示方便,复制的话记得改掉
修改属性,定制个人喜好
点进WaveLoadingIndicator.swift,我们可以按个人需求修改里面的属性:
· cycle —— 循环次数,在控件宽度范围内,该正弦函数图形循环的次数,数值越大,控件范围内看见的正弦函数图形周期数越多,波长约短,波浪也越陡。
· term —— 正弦周期,在layoutSubviews中根据cycle重新计算,==修改无效==
· phasePosition —— 正弦函数相位,==不可修改==,否则图形错乱
· amplitude —— 波幅,数值越大,波浪幅度越大,波浪越陡,反之越平缓,可通过代码调用waveAmplitude修改
· position —— 正弦曲线的X轴 相对于 控件Y坐标的位置,在-drawRect中通过progress计算,==修改无效==
· waveMoveSpan —— 波浪移动的单位跨度,数值越大波浪移动越快,数值过大会出现不连续动画现象
· animationUnitTime —— 重画单位时间,数值越小,重画速度越快频率越大
· heavyColor —— demo中较深的绿色部分
· lightColor —— demo中较浅的绿色部分
· clipCircleColor —— 玻璃球边界颜色
· clipCircleLineWidth —— 玻璃球边线宽度,可通过代码调用borderWidth修改
· progressTextFontSize —— 中央进度提示百分比字号大小