前言
todo-mvvm-databinding是google官方的开源架构项目 Android Architecture Blueprints中的一个子项目,也是针对MVVM架构的一个实例Demo。这篇文章我们就MVVM架构的实际项目源码展开分析。
在阅读这篇文章之前,希望读者对Android databinding的使用有所了解。由于文中会将MVVM与MVP进行比较,也希望读者先行阅读本系列文章的第一篇 Android官方架构分析(一)——todo‑mvp。
架构概述
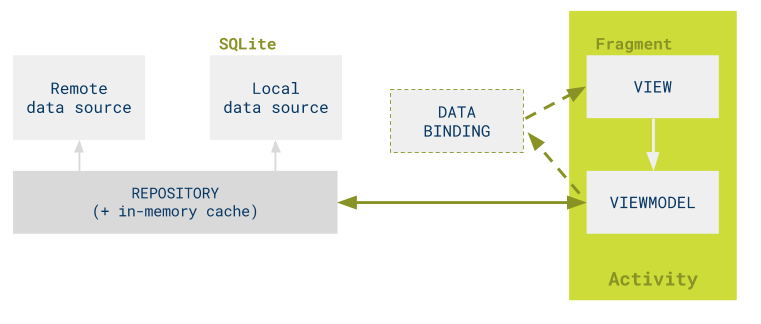
MVVM 模式在MVP的基础上将 Presenter 改为 ViewModel,使用ViewModel与View进行双向绑定,当ViewModel的数据产生变化时,自动反映到View中显示;而当View对数据进行更改时ViewModel的数据也会随之变化。

- Model:负责数据实现和逻辑处理,与MVP的Model无异。
- View:对应于Activity、Fragment和XML,负责View的绘制以及与用户交互,与MVP的View无异。
- ViewModel:创建关联,将model和view绑定起来,实现双向反馈。

databinding是一个实现数据和UI绑定的框架,它是实现MVVM模式的一种工具。由它来完成创建关联、数据绑定和自动刷新等一系列操作。
代码分析
我们开始对todo-mvvm-databinding的代码进行分析,依照惯例还是以AddEditTask模块为例。
View
我们从XML文件开始:addtask_frag.xml
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<import type="android.view.View"/>
<variable
name="viewmodel"
type="com.example.android.architecture.blueprints.todoapp.addedittask.AddEditTaskViewModel"/>
</data>
<com.example.android.architecture.blueprints.todoapp.ScrollChildSwipeRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:enabled="@{viewmodel.dataLoading}"
app:refreshing="@{viewmodel.dataLoading}">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:visibility="@{viewmodel.dataLoading ? View.GONE : View.VISIBLE}">
<EditText
android:id="@+id/add_task_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/title_hint"
android:singleLine="true"
android:text="@={viewmodel.title}"
android:textAppearance="@style/TextAppearance.AppCompat.Title"/>
<EditText
android:id="@+id/add_task_description"
android:layout_width="match_parent"
android:layout_height="350dp"
android:gravity="top"
android:hint="@string/description_hint"
android:text="@={viewmodel.description}"/>
</LinearLayout>
</ScrollView>
</com.example.android.architecture.blueprints.todoapp.ScrollChildSwipeRefreshLayout>
</layout>
使用databinding让XML绑定数据,需要在XML中以<layout>为根标签,并在内部定义<data>标签,而页面的根布局也需要写在<layout>里面。
- type 里面是完整的带包名的类,
- name 自定义一个名称,下面具体绑定的时候就是用的这个名称。
而android:text="@={viewmodel.title}"则是将ViewModel的title绑定到该EditText控件上,从而实现title数据出现变化时,EditText也随之显示变更;而当用户对EditText进行编辑时,title数据也将随之变化。
AddEditTaskFragment
public class AddEditTaskFragment extends Fragment {
public static final String ARGUMENT_EDIT_TASK_ID = "EDIT_TASK_ID";
private AddEditTaskViewModel mViewModel;
private AddtaskFragBinding mViewDataBinding;
private Observable.OnPropertyChangedCallback mSnackbarCallback;
public static AddEditTaskFragment newInstance() {
return new AddEditTaskFragment();
}
public AddEditTaskFragment() {
// Required empty public constructor
}
@Override
public void onResume() {
super.onResume();
if (getArguments() != null) {
mViewModel.start(getArguments().getString(ARGUMENT_EDIT_TASK_ID));
} else {
mViewModel.start(null);
}
}
public void setViewModel(@NonNull AddEditTaskViewModel viewModel) {
mViewModel = checkNotNull(viewModel);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setupFab();
setupSnackbar();
setupActionBar();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
final View root = inflater.inflate(R.layout.addtask_frag, container, false);
if (mViewDataBinding == null) {
mViewDataBinding = AddtaskFragBinding.bind(root);
}
mViewDataBinding.setViewmodel(mViewModel);
setHasOptionsMenu(true);
setRetainInstance(false);
return mViewDataBinding.getRoot();
}
@Override
public void onDestroy() {
if (mSnackbarCallback != null) {
mViewModel.snackbarText.removeOnPropertyChangedCallback(mSnackbarCallback);
}
super.onDestroy();
}
...
}
我们在AddEditTaskFragment中可以看到,由mViewDataBinding = AddtaskFragBinding.bind(root);通过View文件来创建一个ViewDataBinding的对象,mViewDataBinding.setViewmodel(mViewModel);就是将mViewModel赋值到在XML文件<data>里进行声明的ViewModel的具体对象当中,从而使ViewModel和XML文件创建关联。
当然,在Fragment的各个生命周期中调用mViewModel对应的方法来响应View的变化,这种方式的ViewModel与MVP中的Presenter并无不同。真正不同的地方在于,当调用ViewModel的这些方法使ViewModel的数据产生变化时,View也会随之显示变更。
ViewModel
ViewModel是MVVM的核心层,作用与MVP中的Presenter相同,也是Model与View的连接桥梁。
AddEditTaskViewModel
public class AddEditTaskViewModel implements TasksDataSource.GetTaskCallback {
public final ObservableField<String> title = new ObservableField<>();
public final ObservableField<String> description = new ObservableField<>();
public final ObservableBoolean dataLoading = new ObservableBoolean(false);
public final ObservableField<String> snackbarText = new ObservableField<>();
private final TasksRepository mTasksRepository;
private final Context mContext; // To avoid leaks, this must be an Application Context.
@Nullable
private String mTaskId;
private boolean mIsNewTask;
private boolean mIsDataLoaded = false;
private AddEditTaskNavigator mAddEditTaskNavigator;
AddEditTaskViewModel(Context context, TasksRepository tasksRepository) {
mContext = context.getApplicationContext(); // Force use of Application Context.
mTasksRepository = tasksRepository;
}
void onActivityCreated(AddEditTaskNavigator navigator) {
mAddEditTaskNavigator = navigator;
}
void onActivityDestroyed() {
// Clear references to avoid potential memory leaks.
mAddEditTaskNavigator = null;
}
public void start(String taskId) {
if (dataLoading.get()) {
// Already loading, ignore.
return;
}
mTaskId = taskId;
if (taskId == null) {
// No need to populate, it's a new task
mIsNewTask = true;
return;
}
if (mIsDataLoaded) {
// No need to populate, already have data.
return;
}
mIsNewTask = false;
dataLoading.set(true);
mTasksRepository.getTask(taskId, this);
}
@Override
public void onTaskLoaded(Task task) {
title.set(task.getTitle());
description.set(task.getDescription());
dataLoading.set(false);
mIsDataLoaded = true;
// Note that there's no need to notify that the values changed because we're using
// ObservableFields.
}
...
}
AddEditTaskViewModel源码中的各种ObservableField变量,其实就是对应View的数据对象,由框架自动反馈变更。与Presenter相同,ViewModel也需要引用Modle层的TasksRepository对象,而ViewModel的各个方法其实就是对Modle层的数进行操作据。
Model
MVVM的Model层与MVP的Model层并无不同。代码与todo‑mvp的代码一致,这里就不展开讲解了。
总结
MVVM将ViewModel与View进行了双向绑定,当ViewModel的数据产生变化时,自动反映到View中显示;而当View对数据进行更改时ViewModel的数据也会随之变化。
这篇文章主要讲解了MMVM的双向绑定的流程和MVVM架构的结构,对其细节和实现原理并没有做过多的阐述,有兴趣的同学请自行学习。