前言
在ios8.3中,UIAlertView与UIActionSheet已经被列为不建议使用的范畴,按照苹果果断的性格,两个大版本之后就会被淘汰,现在建议使用UIAlertController去替代这两个方法。
回顾UIAlertView与UIActionSheet
- 创建方法
UIAlertView 创建方法
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"title"
message:@"alert message"
delegate:self
cancelButtonTitle:@"ok"
otherButtonTitles:@"one", @"two", nil];
[alert show];
UIActionSheet 创建方法
UIActionSheet *actionSheet
= [[UIActionSheet alloc] initWithTitle:@"title"
delegate:self
cancelButtonTitle:@"cancel"
destructiveButtonTitle:@"destructive"
otherButtonTitles:@"one", @"two", nil];
[actionSheet showInView:self.view.window];
有次可见UIActionSheet与UIAlertView创建方法几乎完全相同。
2 . 代理
UIAlertView的代理经常会随着UIAlertView的创建一并用到,而它最常用的代理应该是在点击UIAlertView中button所要响应事件的代理。
//点击时
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
//读取名字
NSString *buttonTitle = [alertView buttonTitleAtIndex:buttonIndex];
if ([buttonTitle isEqualToString:@"one"]) {
}
}
在点击UIAlertView上面的button,根据button所在的位置得到button的信息,比如名字,再在确认后实现方法。
UIAlertController
1 .创建UIAlertController方法
UIAlertController *uiAlertController=
[UIAlertController alertControllerWithTitle:@"title"
message:@"message"
preferredStyle:UIAlertControllerStyleAlert];
[self presentViewController:uiAlertController animated:YES completion:nil];
顾名思义,title与message与之前一样,展示方式有所不同,更主要的是现在创建的时候多了一个preferredStyle属性。
typedef NS_ENUM(NSInteger, UIAlertControllerStyle) {
UIAlertControllerStyleActionSheet = 0,
UIAlertControllerStyleAlert } NS_ENUM_AVAILABLE_IOS(8_0);
在preferredStyle中一共有两种方法,UIAlertControllerStyleActionSheet与UIAlertControllerStyleAlert,分别取代了UIActionSheet和UIAlertView。
UIAlertControllerStyleAlert示例

UIAlertControllerStyleActionSheet示例

可以看出,创建的UIAlertController与 没有 button的UIActionSheet和UIAlertView是可以完全替换的,现在怎样在UIAlertController中添加button呢?这时候我们需要用到UIAlertAction。
UIAlertAction
2 .添加UIAlertAction
(以下UIAlertAction都不以特定的方式展示)
- 创建UIAlertAction
UIAlertAction *action=[UIAlertAction actionWithTitle:@"title" style:UIAlertActionStyleDefault handler:nil];
[uiAlertController addAction:action];
创建UIAlertAction中,title就是按钮的名字,style是指UIAlertAction的类型,handler就是点击按钮时所要处理的事件。
最后最重要的是要想在UIAlertController中添加UIAlertAction,就需要实现addAction方法。
- UIAlertActionStyle
与UIAlertController一样,UIAlertAction的Style也不是唯一的。
typedef NS_ENUM(NSInteger, UIAlertActionStyle) {
UIAlertActionStyleDefault = 0,
UIAlertActionStyleCancel,
UIAlertActionStyleDestructive
} NS_ENUM_AVAILABLE_IOS(8_0);
一共有三个,分别是UIAlertActionStyleDefault(默认),UIAlertActionStyleCancel(取消),UIAlertActionStyleDestructive(重要)。
分别试试不同style的效果。
UIAlertActionStyleDefault与UIAlertActionStyleCancel:

UIAlertActionStyleDestructive:

在点击按钮之后UIAlertController一样都会消失。
- UIAlertAction的顺序
UIAlertAction的顺序只根据在UIAlertController添加的次序排序,与 UIAlertAction创建时间顺序无关。(UIAlertActionStyleCancel的UIAlertAction的列外,待会会讲到)
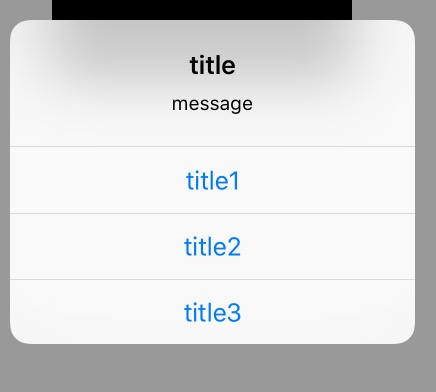
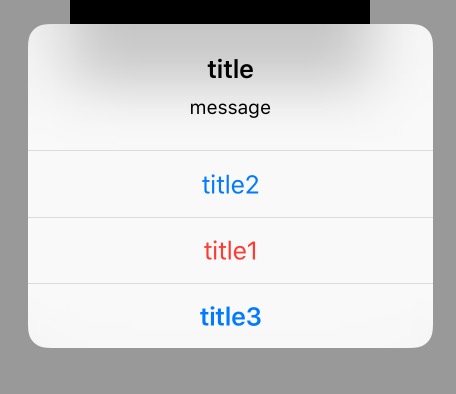
例一:
UIAlertAction *action1=[UIAlertAction actionWithTitle:@"title1" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *action2=[UIAlertAction actionWithTitle:@"title2" style:UIAlertActionStyleDefault handler:nil];
UIAlertAction *action3=[UIAlertAction actionWithTitle:@"title3" style:UIAlertActionStyleDefault handler:nil];
[uiAlertController addAction:action1];
[uiAlertController addAction:action2];
[uiAlertController addAction:action3];
结果:

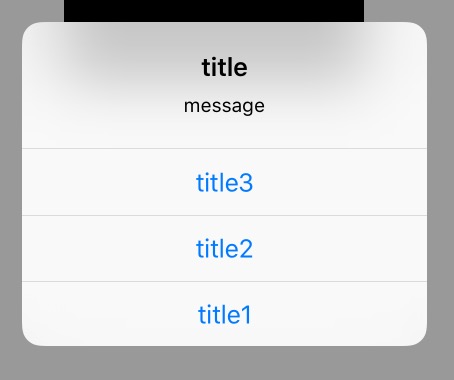
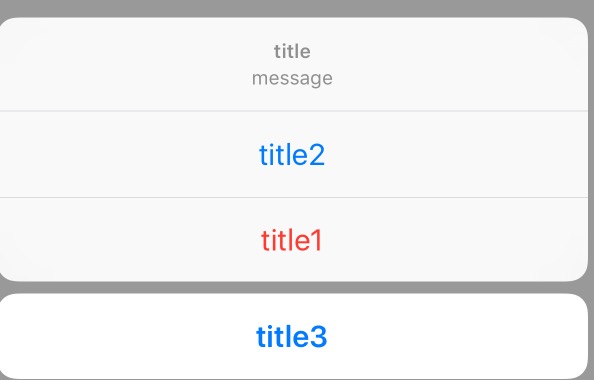
例二:
UIAlertAction *action1=[UIAlertAction actionWithTitle:@"title1" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *action2=[UIAlertAction actionWithTitle:@"title2" style:UIAlertActionStyleDefault handler:nil];
UIAlertAction *action3=[UIAlertAction actionWithTitle:@"title3" style:UIAlertActionStyleDefault handler:nil];
[uiAlertController addAction:action3];
[uiAlertController addAction:action2];
[uiAlertController addAction:action1];
结果:

- UIAlertActionStyleCancel
UIAlertActionStyleCancel是UIAlertActionStyle中最特殊的一个。
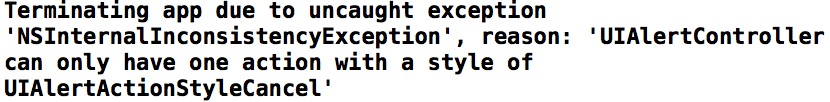
第一,任何类型的UIAlertViewController中,最多只能有一个UIAlertActionStyleCancel类型的UIAlertAction,如果超过一个,则会报错。

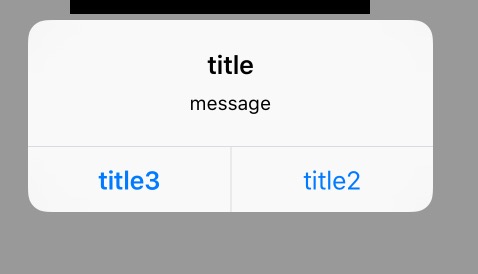
第二,UIAlertActionStyleCancel类型的UIAlertAction与其他类型的按钮位置不同,在UIAlertViewController中,UIAlertAction只有等于两个时,UIAlertActionStyleCancel的位置按着苹果官方设定,会在左边。
代码:
UIAlertAction *action2=[UIAlertAction actionWithTitle:@"title2" style:UIAlertActionStyleDefault handler:nil];
UIAlertAction *action3=[UIAlertAction actionWithTitle:@"title3" style:UIAlertActionStyleCancel handler:nil];
[uiAlertController addAction:action3];
[uiAlertController addAction:action2];
截图:

在其他情况中,UIAlertActionStyleCancel类型的UIAlertAction的位置永远是最底层。
截图1:

截图2:

- 实现UIAlertAction中的方法
UIAlertAction *action3=[UIAlertAction actionWithTitle:@"title3" style:UIAlertActionStyleCancel handler:^ (UIAlertAction *action){
NSLog(@"title3 test ");
}];
只需要添加一段block即可。
点击后实现方法:

总结
UIAlertController将以前的方式用模块化实现,并不需要再使用代理方法去实现功能,定位上也更加灵活。