
在上一篇博客Hexo+Github搭建个人博客(一)——开始搭建中介绍了如何安装git、hexo以及将文件推送到github上,相信看到这篇博客的时候你已经有了一个漂亮的博客。这篇博客主要介绍如何发布文章、在站点配置文件中配置一些个性化的信息,以及更换主题(我现在使用的是Next主题,所以关于主题配置以及之后的集成第三方工具等都是基于Next主题来说的),更换主题后如何集成第三方工具。
发布新的博客
既然博客已经搭建好了,那么不发几篇博文有就没有意义了,使用下面的命令来新建一篇叫做"brightloong"的文章。
hexo new 'brightloong'
命令执行之后,你会在你文件博客根目录的source/_post目录下找到你刚刚新建的md后缀的文件,比如我的是F:\myblog\source_posts\brightloong.md,hexo博客是使用markdown语法来书写的,如果不熟悉markdown语法可以快速的看一下markdown语法说明,或者是认识与入门Markdown,后者也有推荐一些不同平台下使用的编辑Markdown的工具,本人使用的是Cmd Markdown,它既支持在线的编辑,也可以下载下来使用。生成的md文件打开如下:
注意:在冒号后面一定要加上一个空格,否则在生成静态文件的时候会报错,并且也不能将其成功推送到github。
---
title: brightloong #文章标题
date: 2017-02-24 12:03:12 #创建时间
tags: #文章标签,如果有多个标签可以使用[1,2,3]的形式,还有其他形式自己摸索吧
---
#这之后是正文
文章编写好之后,只用以下命令生成静态文件并推送到github上,执行完成后打开自己的博客页面,是不是发现刚刚编写的文章出现了;如果你想删除某一篇文章,那么在source/_post目录下找到对应的文章将其删除后,同样执行一下命令就OK了。
hexo clean
hexo g
hexo d
站点配置文件_config.yml
站点配置文件_config.yml是在你博客保存目录的根目录下,注意将它与主题配置文件进行区分,比如我保存的博客目录为F:\myblog那么我站点配置文件为F:\myblog_config.yml,我使用的主题是Next主题,所以我的主题配置文件为F:\myblog\themes\next_config.yml。下面我先介绍下站点配置文件,我将一些主要的配置做了注释,如果你想了解更多的配置的含义和作用,请访问Hexo官方教程查看。
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: BrightLoong's Blog #博客的标题
subtitle: #子标题
description: Remember what should be remembered, and forget what should be forgotten.Alter what is changeable, and accept what is mutable. #博客描述,可以是一段你喜欢的话,也可以是你博客的描述,只要你开心就好。
author: BrightLoong #作者
language: zh-Hans #语言(我使用的是简体中文)
timezone: #时区(默认使用电脑时间)
##之下的保持默认就好,没有什么需要更改的
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' #and root as '/child/'
url: https://brightloong.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source #source目录
public_dir: public
tag_dir: tags #标签目录
archive_dir: archives
category_dir: categories #分类目录
code_dir: downloads/code
i18n_dir: :lang
skip_render: static/** #注意这个属性(跳过渲染),你暂时不用配置,我之后会讲到,这个也是我遇到的坑
##之下的保持默认就好,没有什么需要更改的
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #你设置的主题,接下来我会说到这个
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/BrightLoong/BrightLoong.github.io.git
branch: master
主题更换
搭建自己的博客,最吸引人的莫过于那千变万化的主题了,大家可以在Hexo官网上看到无数漂亮、大方、简洁的主题。本人使用的是简洁的Next主题,你可以选择你喜欢的下载下来,将其解压放入themes目录中,比如我的目录是F:\myblog\themes,然后修改我在上面提到的站点配置文件中的theme属性,为你刚刚放入themes目录中文件的名字(最好是对解压文件修改一个名字,否则名字可能会比较长,我把我下载下来的主题改文了next),做完这些之后并不代表你完成了,你还需要参考你所下载的主题所说的配置步骤进行相关的配置,由于不同的主题配置过程也尽不相同,大家根据自己下载的主题去配置,我在这里只说我使用的Next主题如何配置。
theme: next
注意:从下面开始所说的都是Next主题的相关配置。
配置Next主题
如果你使用的和我一样,也是Next的主题,那么你最好还是看官方提供Next使用文档,并且文档是中文版的,我也仅仅是讲一些容易被忽略的配置,以及我使用的配置,以及在使用过程中遇到的问题;至于如何更换头像,添加分类和标签页面、切换主题样式(Next主题包含3中样式)之类的,大家还是照着官方的做更好。
1. 配置网站图标
如何让网站前能显示自己想要的图标,我当时也是找了很久,最后发现是在主题配置文件(我的是F:\myblog\themes\next_config.yml)的最前面,有一个favicon属性,我把一个名字叫favicon.ico的图片放到了F:\myblog\source下,然后配置如下:
favicon: /favicon.ico

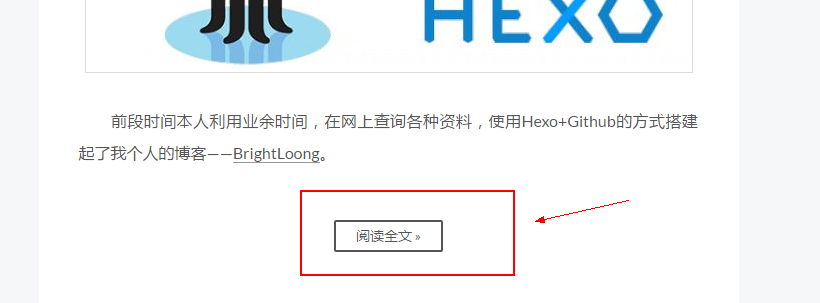
2. 首页显示阅读全文按钮
首页的文章是不是默认展开了,显示出了整篇文章,怎么才能显示出如下的阅读全文的按钮。

在主题配置文件中找到auto_excerpt属性进行配置
auto_excerpt:
enable: true #改写为true
length: 150 #默认展示的高度
你也可以在自己的博文中添加``来决定在首页展示到什么位置(我就喜欢用这种方式),这个标签后的内容就不会展示到首页啦。
3. 集成多说评论
登录多说,登录后在首页选择“我要安装”。创建站点,填写表单。多说域名 这一栏填写的即是你的 duoshuo_shortname,如图:

创建站点完成后在 站点配置文件(我的是F:\myblog_config.yml) 中新增 duoshuo_shortname 字段,值设置成上一步红框中的值。
注意:新增字段的时候一定不要让字段前面有空格,否则会被认为是子字段,无法正确解析
#多说评论
duoshuo_shortname: brightloong #设置为红框中的值
多说评论中可以开启热评文章,在站点配置文件中增加字段:
duoshuo_hotartical: true
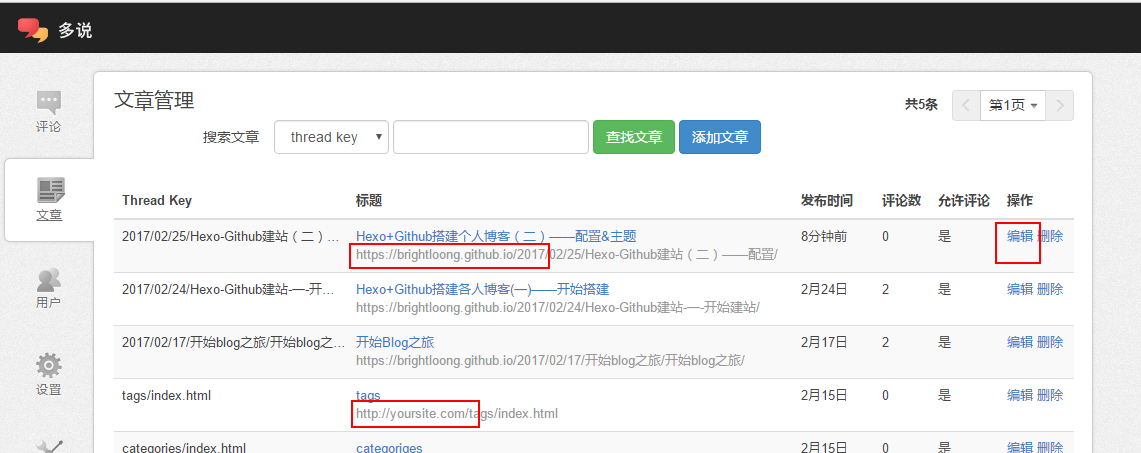
开启后你可能会发现点击热评文章并不能跳转到对应的网页,进入多说后台查看,发现原来网址不正确,那简单,点击编辑修改成正确的网址就OK了。

4. 阅读次数统计
次数统计又leancloud提供,请参考由由Doublemine 贡献提供的为Next主题添加阅读次数统计功能

5. 集成百度分享
分享功能的集成是最坑的没有之一,我大概花了半天多的时间查找各种方法才将其解决,这里我先说官网的配置:编辑 站点配置文件,添加字段 baidushare,值为 true。
baidushare: true #百度分享功能
欢欢喜喜的打开自己的博客。咦!百度分享功能咋没有添加上啊。不急,听我慢道来。我在主题文件中发现一个文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,内容如下
{% if theme.baidushare.type === "button" %}
<div class="bdsharebuttonbox">
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣网"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tieba" data-cmd="tieba" title="分享到百度贴吧"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a>
<a href="#" class="bds_more" data-cmd="more"></a>
<a class="bds_count" data-cmd="count"></a>
</div>
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": ""
},
"share": {
"bdSize": "16",
"bdStyle": "0"
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
}
}
</script>
{% elseif theme.baidushare.type === "slide" %}
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "1",
"bdMiniList": false,
"bdPic": ""
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
},
"slide": {
"bdImg": "5",
"bdPos": "left",
"bdTop": "100"
}
}
</script>
{% endif %}
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];</script>
注意到最开始的语句了吗if theme.baidushare.type === "button",以及之后的else if theme.baidushare.type === "slide"什么意思,在theme下也就是主题配置文件中,baidushare字段下的type字段,我们打开主题配置文件(我的是F:\myblog\themes\next_config.yml),这个配置是不是被注释掉了:
baidushare:
type: button #百度分享展示的方式button|slide
修改之后,再启动,发现还是没有(如果你是用的本地启动用local的方式访问可能会看到百度分享功能已经出现了),这个是后打开浏览器F12的调试功能,是不是发现控制台报错了,提示你从https中去访问http的资源是不行的。不知道大家有没有看到刚刚我们修改的主题配置文件中,在上面有一段注释:
# Warning: Baidu Share does not support https.百度分享不支持https
baidushare:
type: button
是的不支持https的方式,自己的域名是用https开头的(除非你自己购买了域名,如何购买更换域名请大家参考【Hexo+Github】域名和github绑定的问题)。并且,JiaThis等都不支持https,怎么办?我将在下一篇博客中单独介绍我在搭建博客中遇到的最大的坑,百度分享如何在https下使用。