核心功能、操作观念、实用技巧、资源小补帖

关于上集
上一篇文章我们提到了制作Symbol 的方法和一些快速键的运用等等,不知道对于大家有没有帮助呢?还没看过的的朋友可以点下面的连结前往上篇:
核心功能、操作观念、实用技巧、资源小补帖medium.com
而这一篇就来聊一下一些做UI的小观念与分享一些Sketch 的相关资源吧!
7.插件(Plugin)
插件的支援是Sketch相当重要的卖点之一,强大的社群资源以及众多开发者不断的投入之下,Sketch插件目前呈现一个百花齐放的状态,不时有新玩意释出,虽然想用Sketch原生的武功打天下也不无不可,但是好好的运用这些插件,相信我~你的工作效率就会像开了加速器一般呢!
我们可以利用一个叫做Toolbox的工具来快速安装以及管理插件,这边我也推荐一下几个我常用的插件:

https://www.invisionapp.com/craft
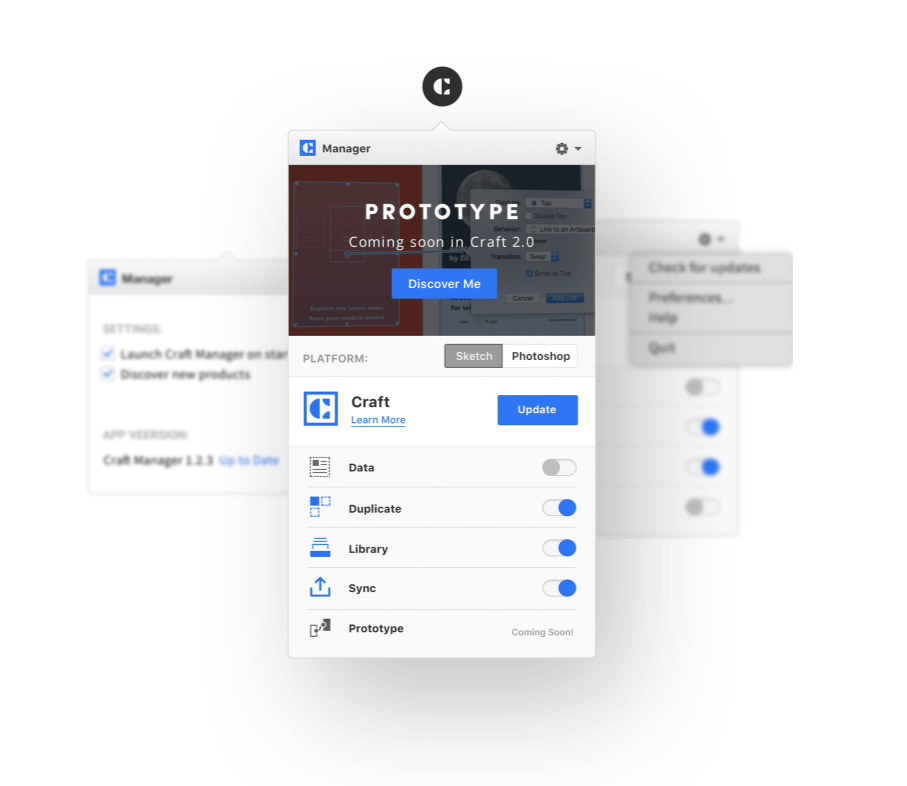
Craft: Craft是Invision这个线上协作平台所推出的一插件,它是由许多功能集成的套件,除了可以快速复制纵向与横向的物件排列、还可以产生许多资料内容方便编排、快速同步画板到invision 、自订自己的素材库等等,未来也将推出更完整的制作动态原型的功能,所以我非常看好这款插件之后的发展,有兴趣的朋友也可以上Craft的网站了解更多。

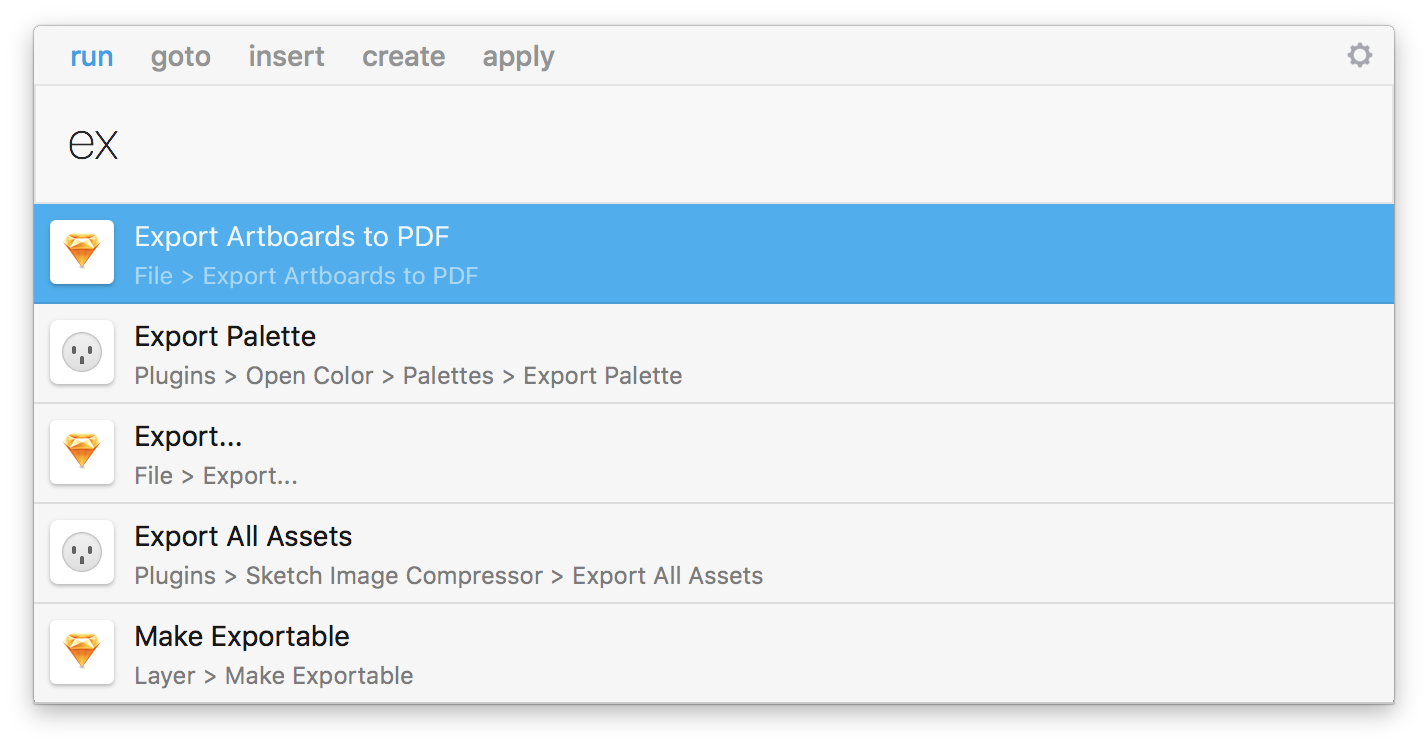
Runner:正如他的官网说描述:Run Everything,这个插件可以帮助你快速的去你想去的地方,不管是开启档案、去某个画板或图层、新增Symbol等等,总之就是可以可以省下我们找东西的时间,我觉得相当的方便。

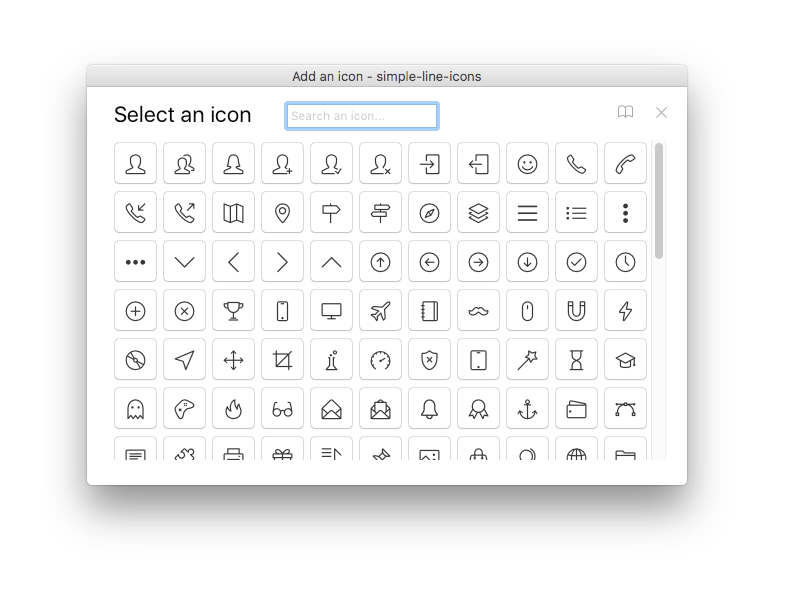
Icon Font:这个插件内建许多icon可以立即使用,包含font-awesome以及material icons等等,而且可以使用「编辑文字」的方式来调整样式(这个icon本身就是一个字体),所以可以让我们在初期排版时快速放入一些icon示意内容,不过比较精细的icon我建议还是自己画,毕竟画一个容易识别且符合情境的icon也是UI设计师的任务之一,这个工具只是帮助我们放一些通用型icon ,让开发端可以先从font-awesome之类的平台先抓来替代,我们画的图之后再补上就可以啰!

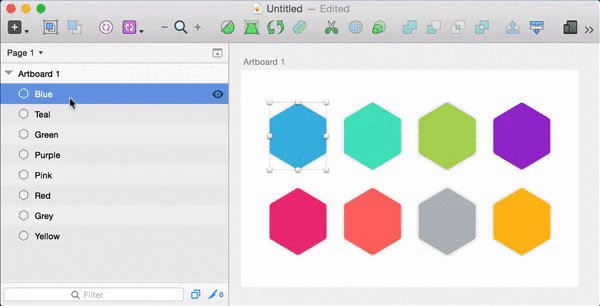
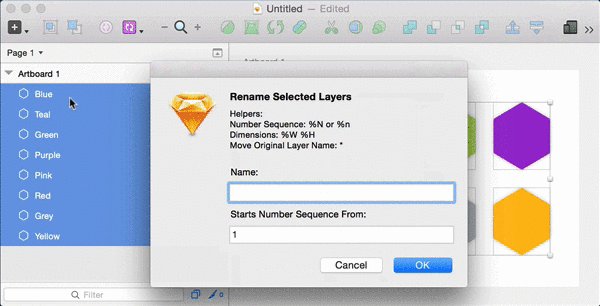
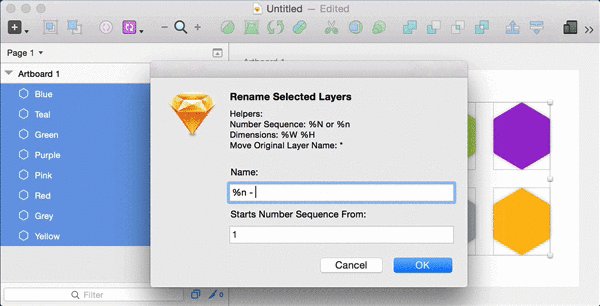
Rename it:不知道你有没有遇过这样的经验,同一个物件复制了好多个,档案名称的最后就会有无限个”xxx copy”,这时候我们就需要这个命名小工具来做一次性的命名处理,把相同类型的元件重新命名或加上编号,这个插件还提供了各种变数,让你更灵活的去调整你的命名规则。
Magic Mirror:这个插件做展示图的时候的非常的方便,它可以相当轻易的把Artboard投影镜射到你所选取的形状图层上,因此在制作有透视或是各种角度的Mockup都很好用,只不过这款插件若要取得较高画质的镜射是需要付费购买Pro版本的哦!

https://abynim.github.io/UserFlows/
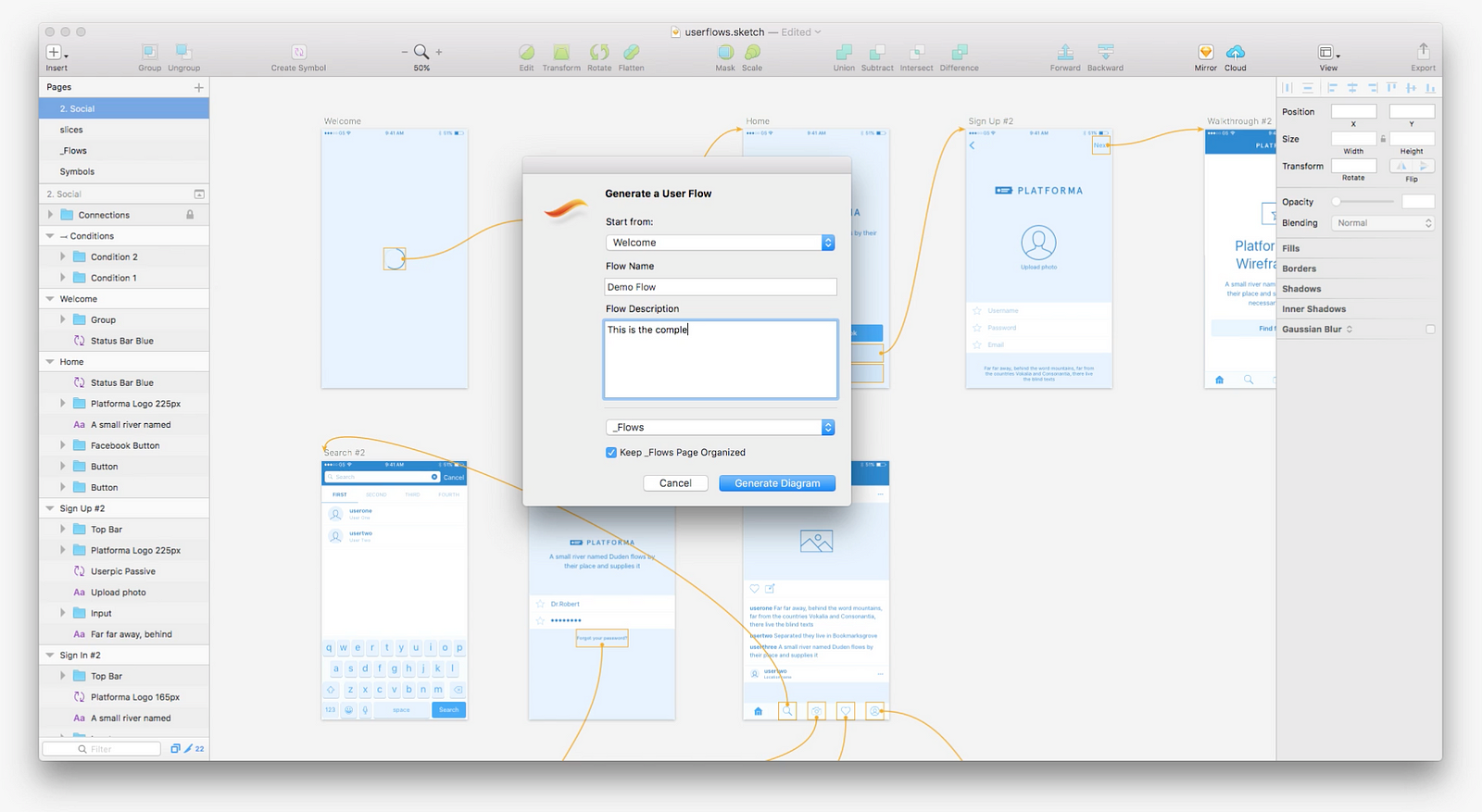
User Flow:以前要在Sketch中画整个产品介面的流程图也是一个满痛苦的事情,虽然现在有些工具像是Prott,可以让你使用平台串连页面之后产出整个介面的Flow,但大部分还是会在Sketch先完成Flow再去做原型,所以这个工具就是让你更方便的产出页面连接的线,甚至还可以增加一些不同状态的逻辑判断呢~
Git Sketch:对于设计师来说,版本控管一直是一个很头大的问题,以往都透过修改档案命名来辨别(v1,v2,v..100),但是随着时间一长档案会越来越多甚至覆盖掉过去的版本,因此这个插件也导入了程式的版本控制(Git)的方式,让设计师用简单的插件就能做好版本管理,每天下班就是按下Commit,收工!

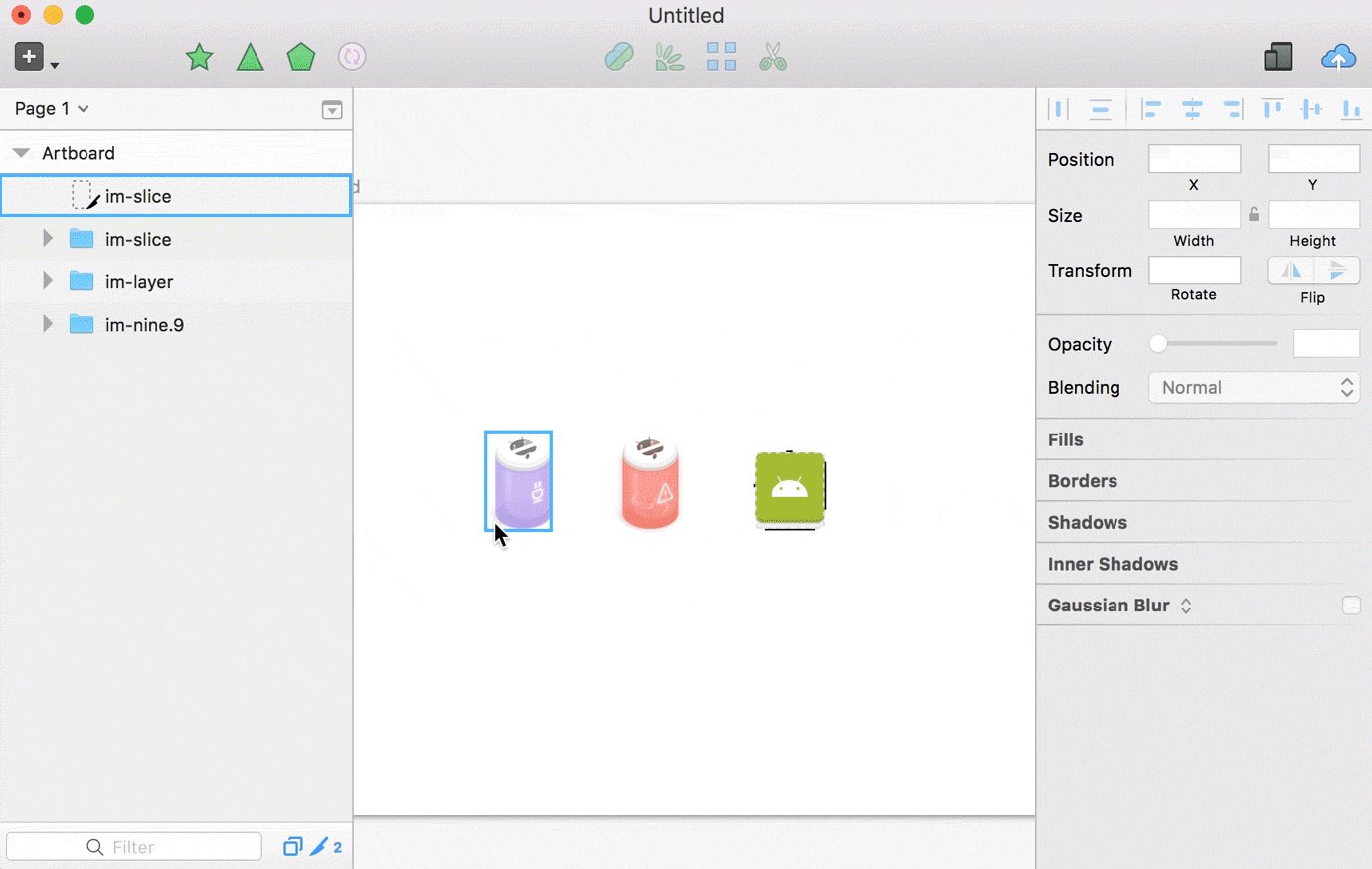
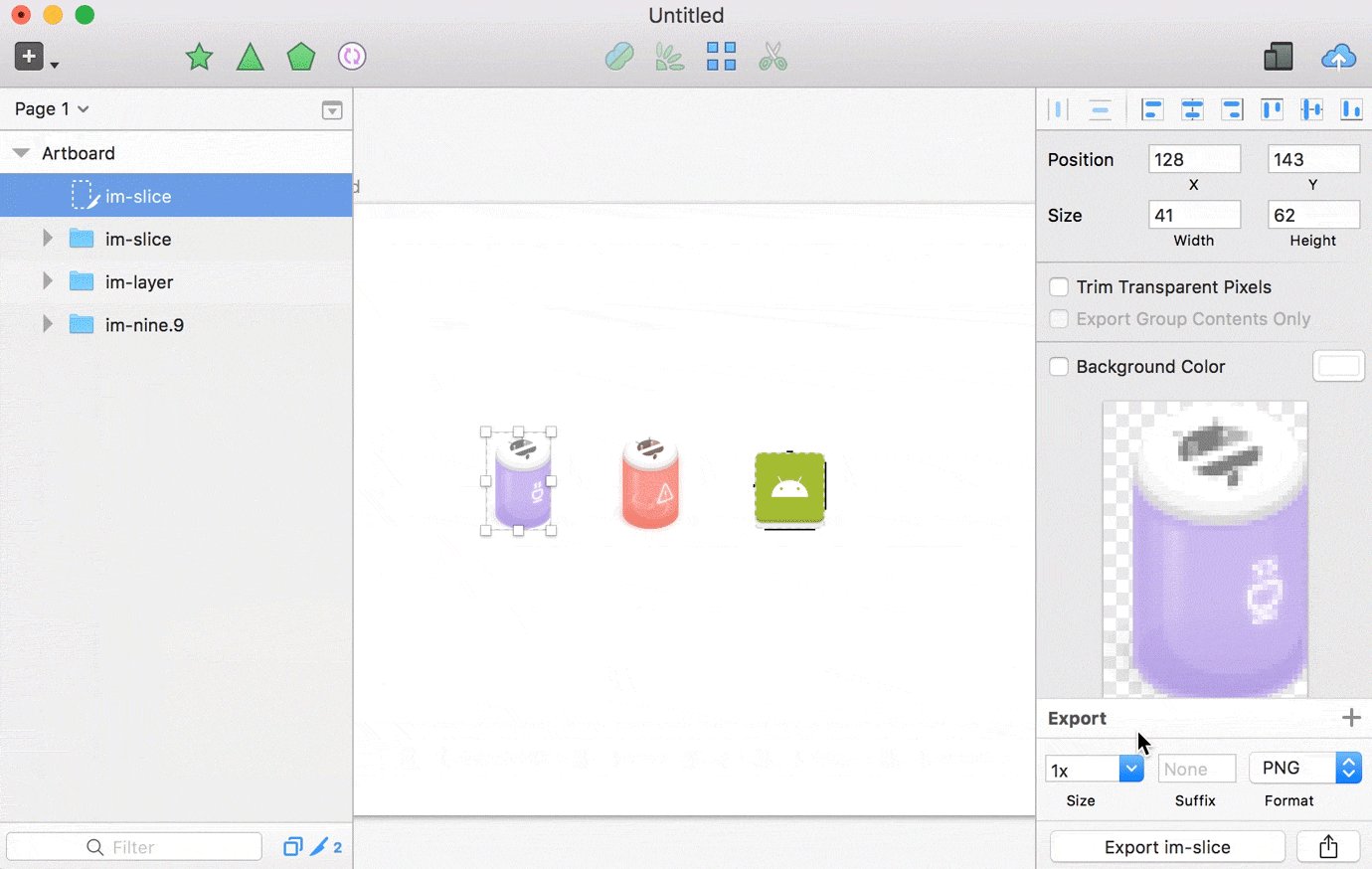
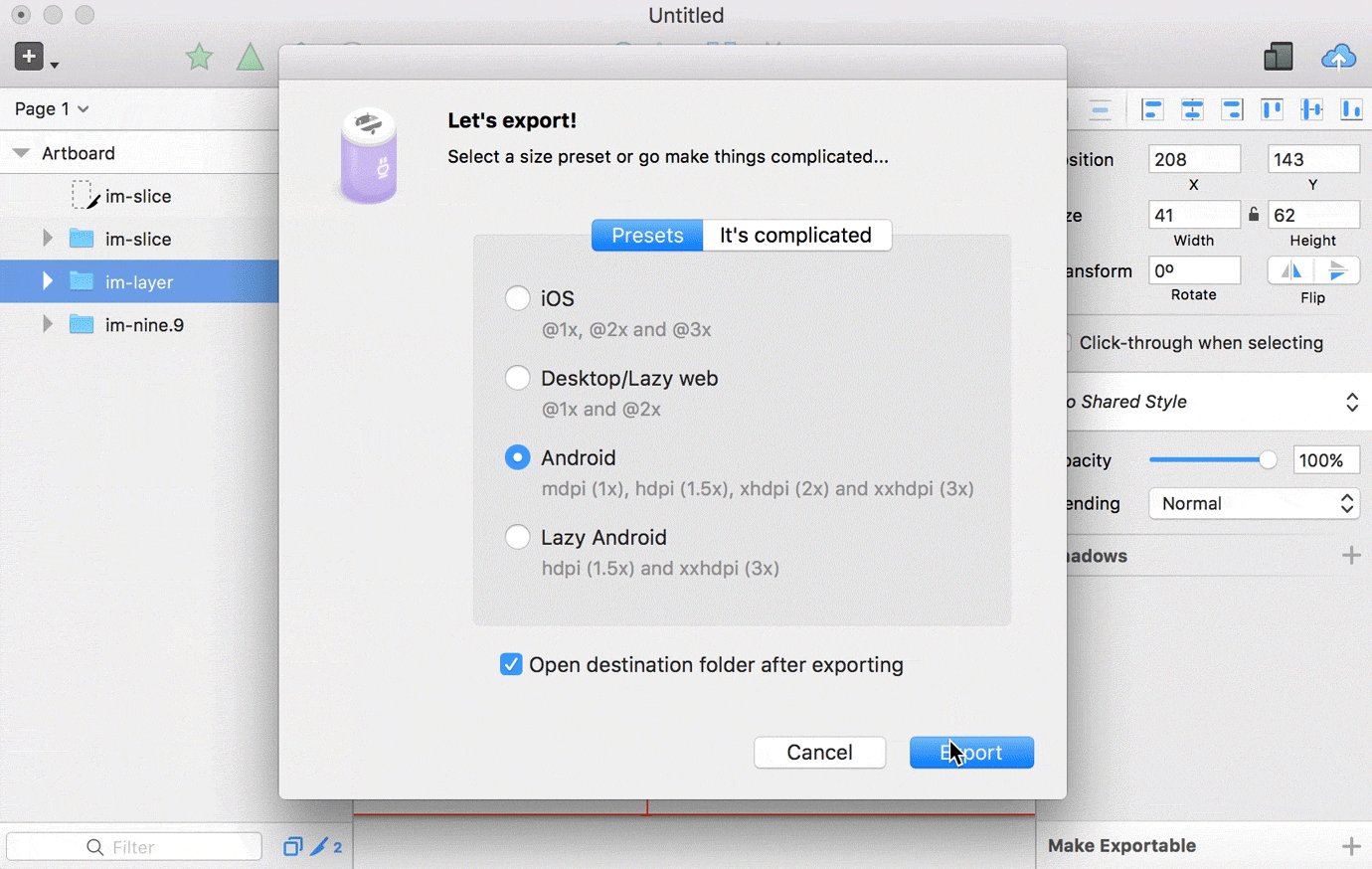
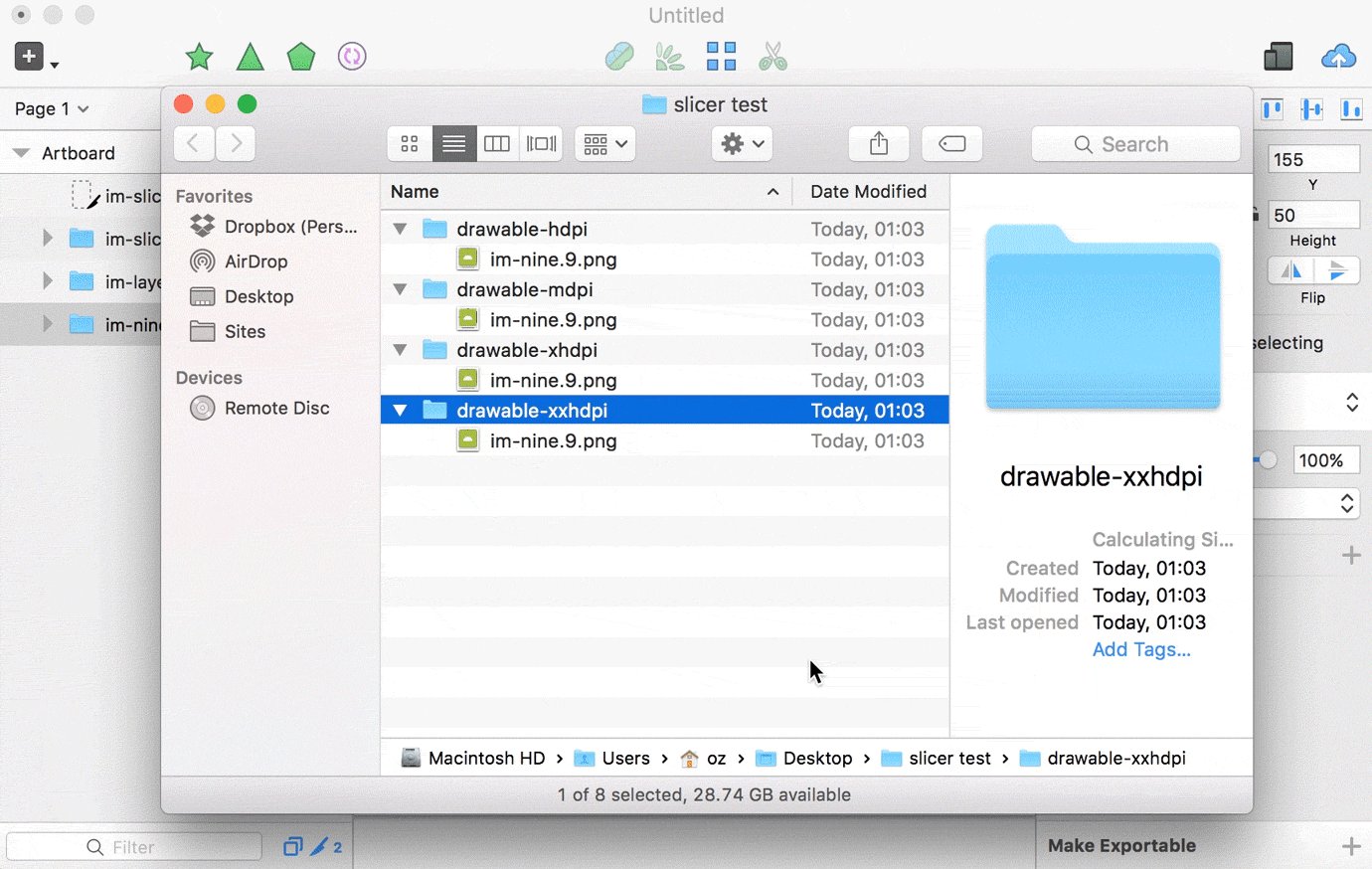
https://ozzik.github.io/Slicer/
Slicer:我切!这个切图插件除了可以快速帮你导出不同倍率的图案之外,连不同装置的后缀都帮你加好了,汇出后也会帮你分资料夹收好,汇出的icon也可以保留背景透明度,是个非常实用的插件。
8.制图时的观念与方向
做好图层命名,好的命名习惯有几个好处:
1.直觉好找、搜寻容易(不管是自己看或是和同事协作都是好棒棒!)
2.帮助自己厘清自己到底做了什么东西,有时候设计很多页面时会做到头昏脑胀,这时在命名的过程常常就会发现一些不必要或可以合并的元件,顺便保持图层结构的干净。
3.串接原型工具(Prototype Tools)时可以省去不少时间,因为许多工具的运作规则都会根据命名而有所影响。
了解各种装置的限制
随着时代演进,现在介面的载体越来越多元,在UI设计上的考量也要越仔细,我们要知道我们的画面在不同装置间会如何呈现,例如做网页的话我们必须要了解网格系统(Grid System)以及流体布局(Fluid-Layout)基本概念,手机版网页是否要乘载所有的资讯?如果是做手机App介面的话也要知道iOS和Android的使用逻辑与习惯,另外建议一定要搭配Sketch Mirror在手机上查看细节和字体大小,因为在电脑上做图和眼睛真正在看手机的距离是不同的,所以每个装置的规范或限制都必须要去了解。

http://www.alleywatch.com/2013/05/what-are-grid-systems-and-why-you-need-to-know-about-them/
建立专案的视觉规范(Style Guide)
正如前面所提到的,不管是建立Symbol或Share Style都是在加速我们的效率,而更重要的是经由这个过程来建立一套视觉规范,这不仅能帮助我们厘清我们整个产品的色彩模式、文字、元件结构等等,对于程式开发以及团队其他成员来说也能有更一致的沟通画面。有些人可能会觉得整理或制作这些规范有点花时间,不过我个人是认为「沟通成本」远大于「制作成本」,前期的资料建立越完整,后期反覆修改调整的机会越小。


尽量减少档案的大小
虽然说Sketch 是个轻量级软体,但常常可能一个专案会越做越大,遇过一些朋友把所有Artboard 放在同一个Page,这其实会造成软体运作上不顺畅,我的建议是把Page 依照专案的功能做分类,除了可以让管理更方便,也减少一点软体运算的时间。

再来就是尽量不要用Background Blur,这也是一个非常吃资源的效果,可以先把效果关闭,等到需要输出时再打开就可以了。
最后记得时常检查图层,删除不必要的图层,减少占用系统空间。
9.关于协作工具
不管是和团队里的哪一个成员沟通,专案经理、设计师、老板或是工程师,我们都希望用最少的时间做最有效率的沟通,而市面上已经有不少的平台或工具可以帮助我们降低沟通成本,下面这些是比较常见的工具:
导出与标注工具


Sketch Measure / zeplin
原型制作/沟通平台


invision / Mravel / Prott
不过这部分青菜萝卜各有所好,大家可以去试用看看感受一下这些平台的特色,没有最好的工具,只有最适合当下专案或团队习惯的工具。
10.Sketch资源小补帖
最后我来提供一些Sketch 的相关资源,但资源实在太多了,所以我就列举一些我常使用的给大家参考:
台湾
中国
国外
Sketchrepo/Sketchappsources/UI8/Sketch App Rocks
另外推荐一个Chrome的插件Muz.li,让你每天都有新的灵感可以发现!
总结
规划很重要,虽然设计师是一个相对视觉化与感性的职业,但对介面设计师来说,理性的逻辑思维也是很重要的,UI设计是一个牵一发动全身的过程,你绝对不会想在设计了100个页面之后,为了改一个按钮的颜色,手动重复调整十几二十个页面对吧?我们的生命应该浪费在更美好的地方才是~
最后陈腔滥调一下:「工具是死的,人是活的。」其实做UI的重点不外乎就是「效率」与「细心」,产出快、品质又好其实是一件相当不容易的事,我们应该更专注在设计本身,而不是被工具限制,所以建立一套良好的使用逻辑与习惯,相信不管在提升制图的速度上或是与别人协作时都能够如鱼得水,事倍功半!
以上内容都是我的一点经验之谈(参杂许多个人习惯XD),希望可以帮助到想学习Sketch的人,有任何指教或需要改正的地方请随时留言给我,如果喜欢这篇文章的话也欢迎帮我点个喜欢或者分享给其他正在学习Sketch中的朋友,同时也欢迎大家多多交流自己使用的工具或小诀窍啰!
文章来自一位台湾不错的设计师~~