# 欢迎使用 Cmd Markdown 编辑阅读器
------
我们理解您需要更便捷更高效的工具记录思想,整理笔记、知识,并将其中承载的价值传播给他人,**Cmd Markdown** 是我们给出的答案 —— 我们为记录思想和分享知识提供更专业的工具。 您可以使用 Cmd Markdown:
> * 整理知识,学习笔记
> * 发布日记,杂文,所见所想
> * 撰写发布技术文稿(代码支持)
> * 撰写发布学术论文(LaTeX 公式支持)

除了您现在看到的这个 Cmd Markdown 在线版本,您还可以前往以下网址下载:
### [Windows/Mac/Linux 全平台客户端](https://www.zybuluo.com/cmd/)
> 请保留此份 Cmd Markdown 的欢迎稿兼使用说明,如需撰写新稿件,点击顶部工具栏右侧的 <i class="icon-file"></i> **新文稿** 或者使用快捷键 `Ctrl+Alt+N`。
------
## 什么是 Markdown
Markdown 是一种方便记忆、书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档:譬如您正在阅读的这份文档。它使用简单的符号标记不同的标题,分割不同的段落,**粗体** 或者 *斜体* 某些文字,更棒的是,它还可以
### 1. 制作一份待办事宜 [Todo 列表](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#13-待办事宜-todo-列表)
- [ ] 支持以 PDF 格式导出文稿
- [ ] 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- [x] 新增 Todo 列表功能
- [x] 修复 LaTex 公式渲染问题
- [x] 新增 LaTex 公式编号功能
### 2. 书写一个质能守恒公式[^LaTeX]
$$E=mc^2$$
### 3. 高亮一段代码[^code]
```python
@requires_authorization
class SomeClass:
pass
if __name__ == '__main__':
# A comment
print 'hello world'
```
### 4. 高效绘制 [流程图](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#7-流程图)
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```
### 5. 高效绘制 [序列图](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#8-序列图)
```seq
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```
### 6. 高效绘制 [甘特图](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#9-甘特图)
```gantt
title 项目开发流程
section 项目确定
需求分析 :a1, 2016-06-22, 3d
可行性报告 :after a1, 5d
概念验证 : 5d
section 项目实施
概要设计 :2016-07-05 , 5d
详细设计 :2016-07-08, 10d
编码 :2016-07-15, 10d
测试 :2016-07-22, 5d
section 发布验收
发布: 2d
验收: 3d
```
### 7. 绘制表格
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
### 8. 更详细语法说明
想要查看更详细的语法说明,可以参考我们准备的 [Cmd Markdown 简明语法手册][1],进阶用户可以参考 [Cmd Markdown 高阶语法手册][2] 了解更多高级功能。
总而言之,不同于其它 *所见即所得* 的编辑器:你只需使用键盘专注于书写文本内容,就可以生成印刷级的排版格式,省却在键盘和工具栏之间来回切换,调整内容和格式的麻烦。**Markdown 在流畅的书写和印刷级的阅读体验之间找到了平衡。** 目前它已经成为世界上最大的技术分享网站 GitHub 和 技术问答网站 StackOverFlow 的御用书写格式。
---
## 什么是 Cmd Markdown
您可以使用很多工具书写 Markdown,但是 Cmd Markdown 是这个星球上我们已知的、最好的 Markdown 工具——没有之一 :)因为深信文字的力量,所以我们和你一样,对流畅书写,分享思想和知识,以及阅读体验有极致的追求,我们把对于这些诉求的回应整合在 Cmd Markdown,并且一次,两次,三次,乃至无数次地提升这个工具的体验,最终将它演化成一个 **编辑/发布/阅读** Markdown 的在线平台——您可以在任何地方,任何系统/设备上管理这里的文字。
### 1. 实时同步预览
我们将 Cmd Markdown 的主界面一分为二,左边为**编辑区**,右边为**预览区**,在编辑区的操作会实时地渲染到预览区方便查看最终的版面效果,并且如果你在其中一个区拖动滚动条,我们有一个巧妙的算法把另一个区的滚动条同步到等价的位置,超酷!
### 2. 编辑工具栏
也许您还是一个 Markdown 语法的新手,在您完全熟悉它之前,我们在 **编辑区** 的顶部放置了一个如下图所示的工具栏,您可以使用鼠标在工具栏上调整格式,不过我们仍旧鼓励你使用键盘标记格式,提高书写的流畅度。

### 3. 编辑模式
完全心无旁骛的方式编辑文字:点击 **编辑工具栏** 最右侧的拉伸按钮或者按下 `Ctrl + M`,将 Cmd Markdown 切换到独立的编辑模式,这是一个极度简洁的写作环境,所有可能会引起分心的元素都已经被挪除,超清爽!
### 4. 实时的云端文稿
为了保障数据安全,Cmd Markdown 会将您每一次击键的内容保存至云端,同时在 **编辑工具栏** 的最右侧提示 `已保存` 的字样。无需担心浏览器崩溃,机器掉电或者地震,海啸——在编辑的过程中随时关闭浏览器或者机器,下一次回到 Cmd Markdown 的时候继续写作。
### 5. 离线模式
在网络环境不稳定的情况下记录文字一样很安全!在您写作的时候,如果电脑突然失去网络连接,Cmd Markdown 会智能切换至离线模式,将您后续键入的文字保存在本地,直到网络恢复再将他们传送至云端,即使在网络恢复前关闭浏览器或者电脑,一样没有问题,等到下次开启 Cmd Markdown 的时候,她会提醒您将离线保存的文字传送至云端。简而言之,我们尽最大的努力保障您文字的安全。
### 6. 管理工具栏
为了便于管理您的文稿,在 **预览区** 的顶部放置了如下所示的 **管理工具栏**:

通过管理工具栏可以:
<i class="icon-share"></i> 发布:将当前的文稿生成固定链接,在网络上发布,分享
<i class="icon-file"></i> 新建:开始撰写一篇新的文稿
<i class="icon-trash"></i> 删除:删除当前的文稿
<i class="icon-cloud"></i> 导出:将当前的文稿转化为 Markdown 文本或者 Html 格式,并导出到本地
<i class="icon-reorder"></i> 列表:所有新增和过往的文稿都可以在这里查看、操作
<i class="icon-pencil"></i> 模式:切换 普通/Vim/Emacs 编辑模式
### 7. 阅读工具栏

通过 **预览区** 右上角的 **阅读工具栏**,可以查看当前文稿的目录并增强阅读体验。
工具栏上的五个图标依次为:
<i class="icon-list"></i> 目录:快速导航当前文稿的目录结构以跳转到感兴趣的段落
<i class="icon-chevron-sign-left"></i> 视图:互换左边编辑区和右边预览区的位置
<i class="icon-adjust"></i> 主题:内置了黑白两种模式的主题,试试 **黑色主题**,超炫!
<i class="icon-desktop"></i> 阅读:心无旁骛的阅读模式提供超一流的阅读体验
<i class="icon-fullscreen"></i> 全屏:简洁,简洁,再简洁,一个完全沉浸式的写作和阅读环境
### 8. 阅读模式
在 **阅读工具栏** 点击 <i class="icon-desktop"></i> 或者按下 `Ctrl+Alt+M` 随即进入独立的阅读模式界面,我们在版面渲染上的每一个细节:字体,字号,行间距,前背景色都倾注了大量的时间,努力提升阅读的体验和品质。
### 9. 标签、分类和搜索
在编辑区任意行首位置输入以下格式的文字可以标签当前文档:
标签: 未分类
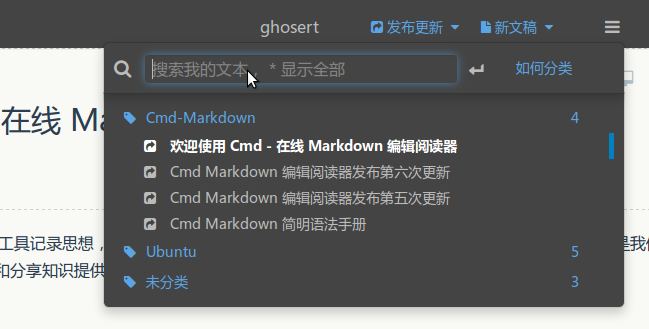
标签以后的文稿在【文件列表】(Ctrl+Alt+F)里会按照标签分类,用户可以同时使用键盘或者鼠标浏览查看,或者在【文件列表】的搜索文本框内搜索标题关键字过滤文稿,如下图所示:

### 10. 文稿发布和分享
在您使用 Cmd Markdown 记录,创作,整理,阅读文稿的同时,我们不仅希望它是一个有力的工具,更希望您的思想和知识通过这个平台,连同优质的阅读体验,将他们分享给有相同志趣的人,进而鼓励更多的人来到这里记录分享他们的思想和知识,尝试点击 <i class="icon-share"></i> (Ctrl+Alt+P) 发布这份文档给好友吧!
------
再一次感谢您花费时间阅读这份欢迎稿,点击 <i class="icon-file"></i> (Ctrl+Alt+N) 开始撰写新的文稿吧!祝您在这里记录、阅读、分享愉快!
作者 [@ghosert][3]
2016 年 07月 07日
[^LaTeX]: 支持 **LaTeX** 编辑显示支持,例如:$\sum_{i=1}^n a_i=0$, 访问 [MathJax][4] 参考更多使用方法。
[^code]: 代码高亮功能支持包括 Java, Python, JavaScript 在内的,**四十一**种主流编程语言。
[1]: https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown
[2]: https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#cmd-markdown-高阶语法手册
[3]: http://weibo.com/ghosert
[4]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
https://www.zybuluo.com/signup?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor">注册
https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor">登录
注册/登录 获得更多功能
实时,自动保存编辑中的文字
云端存储,随时随地编辑阅读
从云端导出 Markdown,Html
在这里发布共享您编辑的作品
管理,编辑,阅读多个文本
成为作业部落成员,更多后续功能
https://www.zybuluo.com/settings">用户设置
https://www.zybuluo.com/payment"class="paid-user-color"target="_blank">升级会员
#">登出部落
文件
#">新文稿
#">新离线文稿
#">打开文本
#">删除文稿
#">手动保存历史
最近使用
-->
发布更新
#">发布更新
#">固定链接
#">清除密码
#">撤销发布
发布
https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#2-%E6%A0%87%E7%AD%BE%E5%88%86%E7%B1%BB"target="_blank"title="查看帮助">如何分类
以下【标签】将用于标记这篇文稿:
固定链接
#">链接地址
无 (未发布)
文稿阅读
文稿字数
修改日期
创建日期
历史版本:
#">立即同步
#">每隔 30 分钟同步
#">重载当前文稿
#">自定义样式
#">导出 Markdown
#">导出 Html
#">导出带样式的 Html
#">导出 PDF 文件
#">一键导出所有文稿
#">导出到印象笔记
#">导出到Evernote
#">普通模式
#">Vim 模式
#">Emacs 模式
#">显示行号
https://www.zybuluo.com/mdeditor_light">
轻量编辑器
https://www.zybuluo.com/cmd"target="_blank">下载客户端
https://www.zybuluo.com/ghosert/note/102771"target="_blank">变更历史
http://www.weibo.com/ghosert"target="_blank">关注开发者
https://github.com/ghosert/cmd-editor/issues"target="_blank">报告问题,建议
mailto:support@zybuluo.com"target="_blank">联系我们
内容目录
字数
阅读
×
正在加载文章图片,请稍等片刻...
添加新批注
https://www.zybuluo.com/static/img/default-head.jpg">
402/400
for new remark
202/200
for new reply
-->
保存
取消
https://www.zybuluo.com/static/img/default-head.jpg">
402/400
for new remark
202/200
for new reply
-->
修改
保存
取消
删除
私有
公开
删除
查看更早的 5 条回复
clone the template $('.remark-item-reply').html() to here.
-->
回复批注
×
通知
取消
确认
https://www.zybuluo.com/static/assets/288313bb.base.lib.min.js">
Namespace('com.zybuluo.base');
com.zybuluo.base.initData = {
globalPromptUrl: "https://www.zybuluo.com/global/prompt",
};
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]], processEscapes: true }, TeX: { equationNumbers: { autoNumber: "AMS" } }, messageStyle: "none", SVG: { blacker: 1 }});
https://www.zybuluo.com/static/editor/libs/mathJax.js">
https://www.zybuluo.com/static/MathJax/MathJax.js?config=TeX-AMS-MML_SVG">
Namespace('com.zybuluo.mdeditor.layout');
com.zybuluo.mdeditor.layout.initData = {
// '' means not logged in, otherwise the logged in username, for mdeditor.mako, this value will be reset in render.js otherwise, for user_note.mako, it's rendered by server side.
loggedInUsername: 'raidery',
isPageOwner: 'True' === 'True' ? true : false,
loginComeFromUrl: 'https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor',
noteRemarksUrl: "https://www.zybuluo.com/note/current_id_placeholder/remarks",
newNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/new",
updateNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/update",
deleteNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/delete",
publishNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/publish",
newNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/new",
updateNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/update",
deleteNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/delete",
};
// BEGIN: pace.js configuration
window.paceOptions = {
// disable others, enable for ajax call only,
ajax: true,
document: false,
elements: false,
eventLag: false,
};
// jiawzhang NOTICE: to make sure pace.js is working for any ajax call especially the jquery ajax, add 'Pace.restart()' into jquery ajax call like '$.post'
// Originally, pace 0.5.6 doesn't support jquery ajax, see details in: https://github.com/HubSpot/pace/issues/29
// END: pace.js configuration
https://www.zybuluo.com/static/assets/mdeditor/7a70106e.layout.lib.min.js">
https://www.zybuluo.com/static/assets/mdeditor/dc648f35.layout.min.js">
https://www.zybuluo.com/static/editor/libs/mermaid/mermaid.min.js">
var mermaidConfig = {
flowchart:{
htmlLabels: false
}
};
mermaid.initialize(mermaidConfig); // this config is added to avoid 'foreignObject' issue casued in fileManger.js
mermaid.ganttConfig = {
axisFormatter: [
// Within a day
['%I:%M', function (d) {
return d.getHours();
}],
// Monday a week
['%m/%d', function (d) { // redefine date here as '%m/%d'instead of 'w. %U', search mermaid.js
return d.getDay() == 1;
}],
// Day within a week (not monday)
['%a %d', function (d) {
return d.getDay() && d.getDate() != 1;
}],
// within a month
['%b %d', function (d) {
return d.getDate() != 1;
}],
// Month
['%m-%y', function (d) {
return d.getMonth();
}]]
};
_.noConflict();
https://www.zybuluo.com/static/assets/mdeditor/f8120b03.mdeditor.lib.min.js">
https://www.zybuluo.com/static/editor/libs/uml/sequence-diagram-min-1.0.6.js">
Namespace('com.zybuluo.mdeditor');
com.zybuluo.mdeditor.initData = {
loginComeFromUrl: 'https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor',
markdownHelpUrl: "https://www.zybuluo.com/mdeditor?url=https%3A%2F%2Fwww.zybuluo.com%2Fstatic%2Feditor%2Fmd-help.markdown",
updateUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/update",
newUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/new",
deleteUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/delete",
publishUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/publish",
removePasswordUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/removePassword",
downloadPdfUrl: "https://www.zybuluo.com/mdeditor/note/downloadPdf",
mdeditorNoteInfoUrl: "https://www.zybuluo.com/mdeditor/noteinfo/",
mdeditorNoteSyncUrl: "https://www.zybuluo.com/mdeditor/note/sync",
userNoteUrl: "https://www.zybuluo.com/loggedin_username_placeholder/note/",
noteRevisionsUrl: "https://www.zybuluo.com/note/current_id_placeholder/revisions",
noteRevisionUrl: "https://www.zybuluo.com/note/current_id_placeholder/revision/",
noteRevisionSaveUrl: "https://www.zybuluo.com/note/current_id_placeholder/revision/save",
loginUserUrl: "https://www.zybuluo.com/",
userTierUrl: "https://www.zybuluo.com/user_tier",
uptokenUrl: "https://www.zybuluo.com/uptoken",
userfileAuthUrl: "https://www.zybuluo.com/userfile/auth",
userfileTrackUrl: "https://www.zybuluo.com/userfile/track",
thirdPartyAccountUrl: "https://www.zybuluo.com/third_party_account/",
thirdPartyAccountExportUrl: "https://www.zybuluo.com/third_party_account/export/",
paymentUrl: "https://www.zybuluo.com/payment",
cmdDesktopVersionUrl: "https://www.zybuluo.com/cmd_desktop_version",
staticAssetsUrl: "https://www.zybuluo.com/static/assets/",
staticImgUrl: "https://www.zybuluo.com/static/img/",
};
// jiawzhang NOTICE: switch textarea and ace editor
window.lightMode = 'False' === 'True' ? true : false;
window.desktopGui = null; // whether it's desktop or not.
window.isMacDesktopApp = false;
if (process && process.mainModule) { // true if it's node-webkit version
var fs = require('fs'); // jiawzhang NOTICE: ace 1.1.7 will make this line break, upgrade ace to 1.1.9 resolve this, this line is for testing purpose for potential conflicts when upgrading node-webkit/ace in the future.
window.desktopGui = global.window.nwDispatcher.requireNwGui();
if (process.platform === "darwin") { // if it's OSX system and desktop version.
window.isMacDesktopApp = true;
}
}
https://www.zybuluo.com/static/assets/mdeditor/7daebaf5.mdeditor.min.js">