注:这两天被这个项目碉堡了刷了屏,stormzhangV的这篇文章介绍了Airbnb开源的一个Lottie项目,Lottie实际是一个动画渲染库,但是,支持跨平台,目前支持android、ios、reactNative。
刚好在Medium看到了Airbnb的工程师介绍Lottie的文章,以下为译文:
Lottie介绍
在过去,在Android、iOS、React Native app中创建复杂动画是一件较为困难的事情,需要为不同尺寸的手机准备不同的图片,或者写很多难以维护的代码。所以很多app选择不使用动画,尽管动画是一个很棒的提升用户体验的交互方式。一年前,我们决定改变这个状况。
今天,我们非常开心可以介绍我们的解决方案。 Lottie支持Android、iOS、React Native平台,支持实时渲染After Effects动画,使得app中使用动画可以像使用静态资源一样简单。 Lottie使用从Bodymovin(开源的After Effects插件)导出的json数据来作为动画数据。一个Javascript 播放器安装Bodymovin插件后就可以播放动画。从2015年2月开始,在Bodymovin的作者,Hernan Torrisi每月持续更新代码的良好基础上,我们团队(Brandon Withrow负责iOS ,Gabriel Peal负责Android, Leland Richardson负责React Native,还有我负责体验设计)开始了不同寻常的开发之旅。

轻松创建丰富的动画
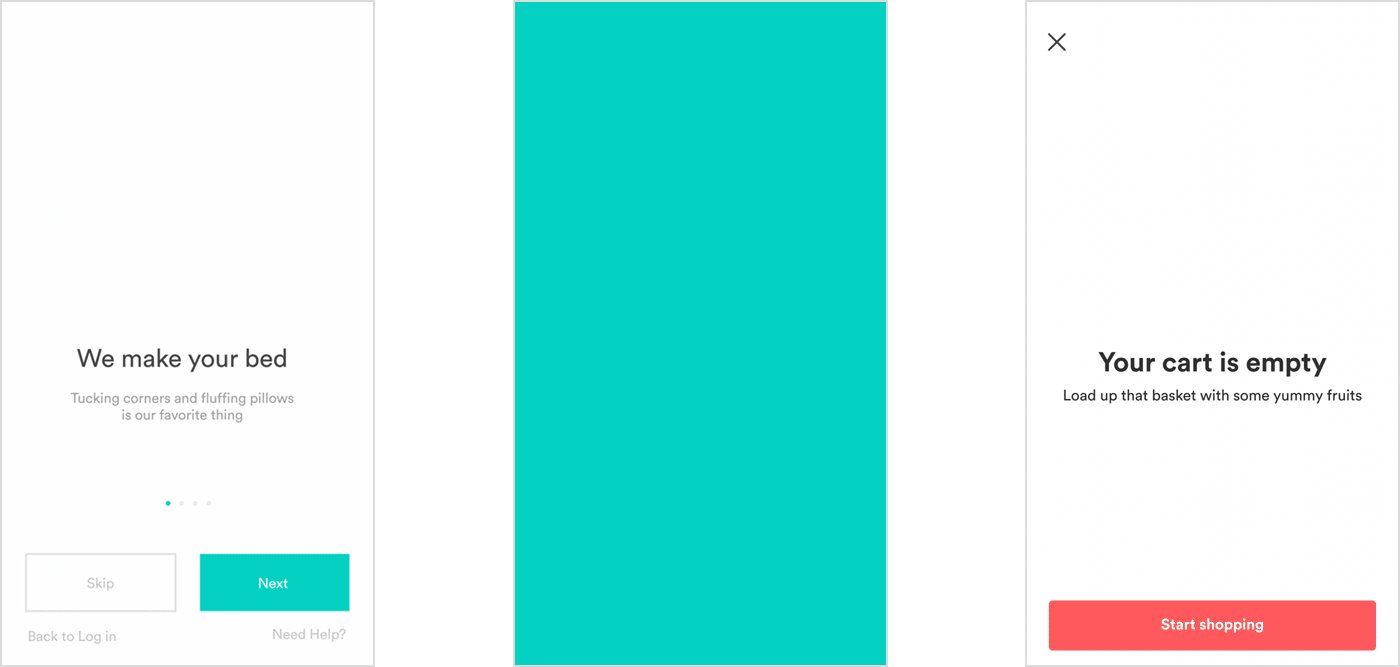
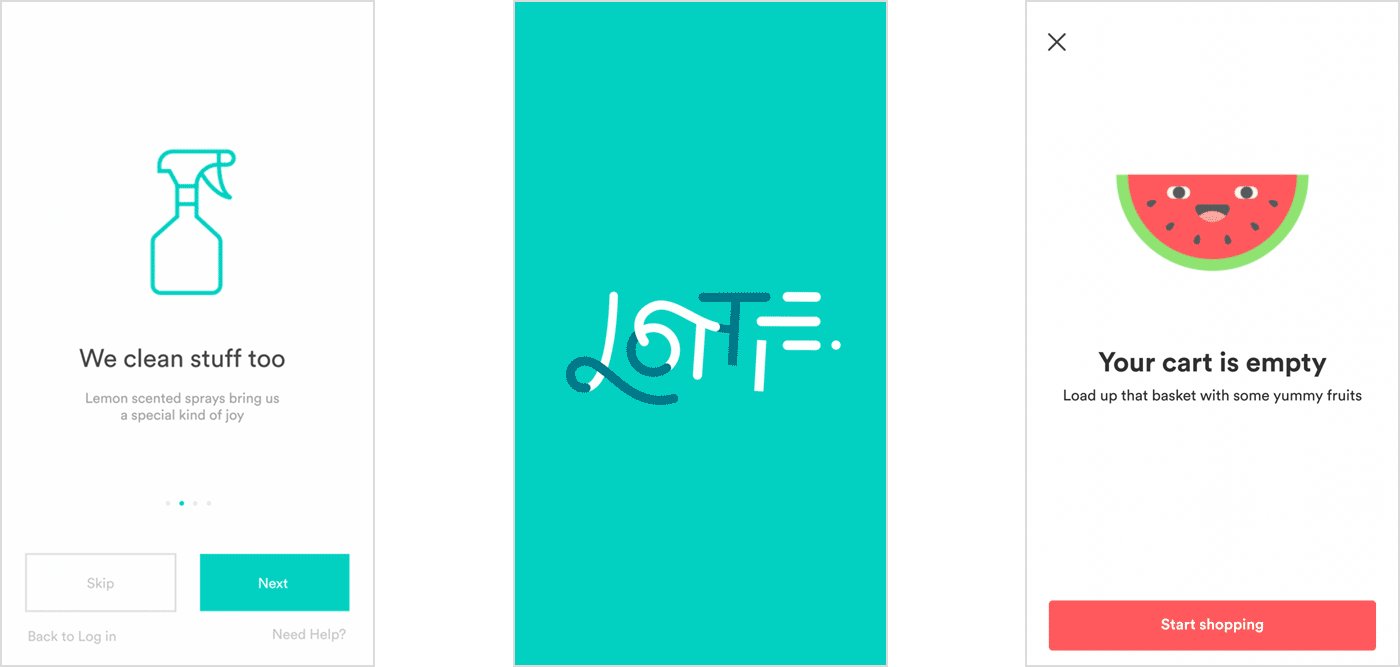
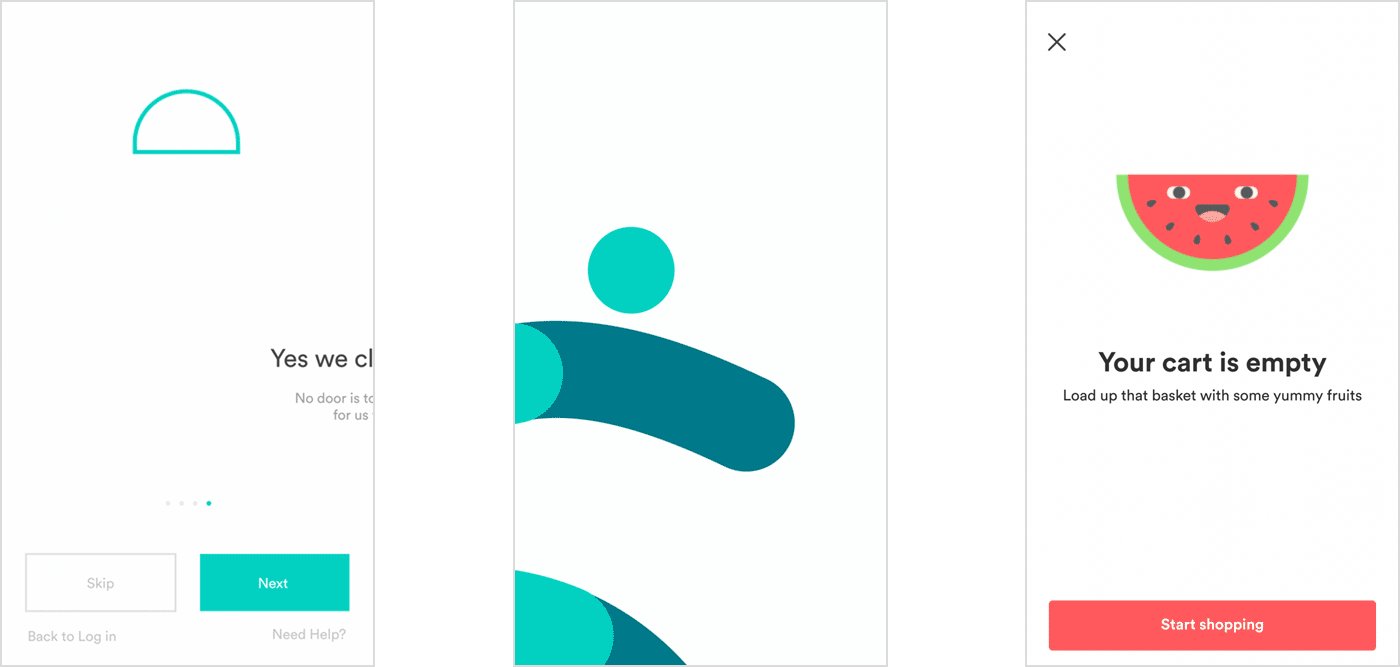
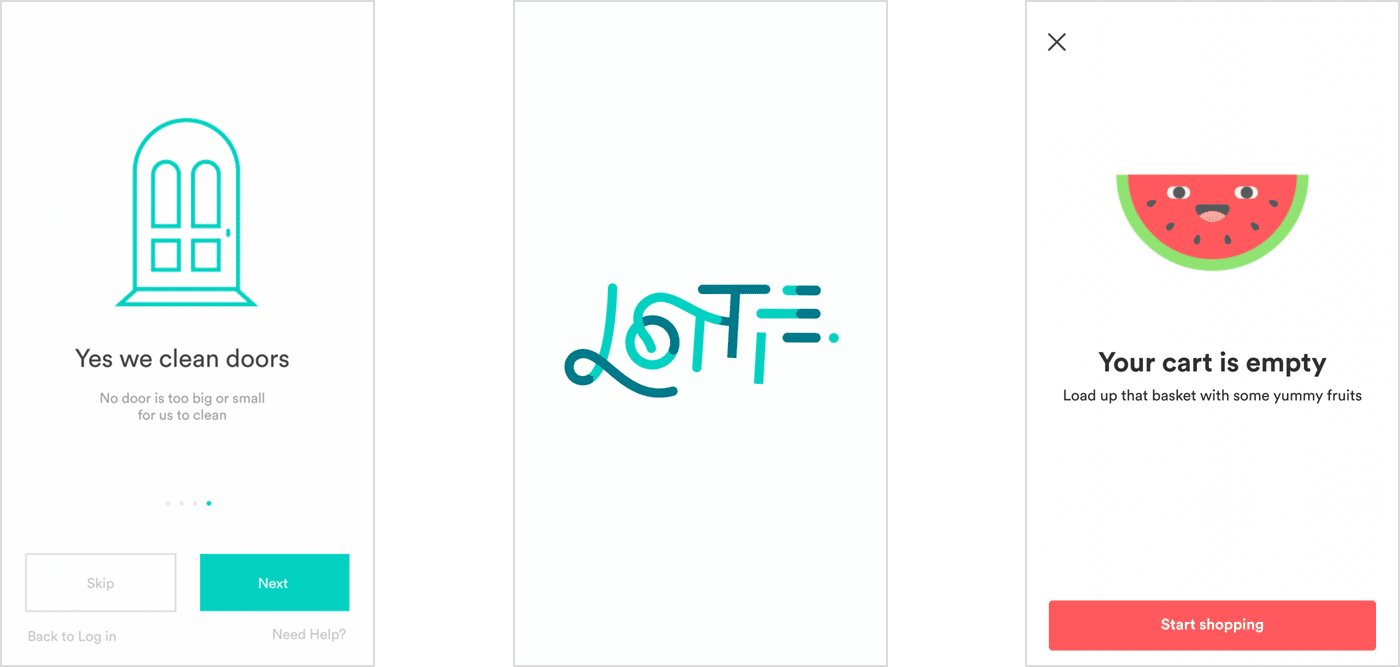
Lottie可以让工程师创建更丰富的动画,而不用艰难地重写它们。Nick Butcher的 jump through 动画, Bartek Lipinski的hamburger menu, Miroslaw Stanek的 Twitter heart 可以看到重写动画是怎样艰难而耗时的工作。有了Lottie,再也不用管难以使用的api、猜测动画运行时间、手动创建贝塞尔曲线、使用GIF创建动画了。现在工程师可以使用Lottie精确地实现设计师的设计了。为了展示效果,我们重新实现了上文提到动画,并在sample中提供了After Effect 和json文件。
我们的目标是支持更多可能的After Effects特性,从而实现更复杂的动画。我们创建了很多动画以展示 Lottie的灵活性、丰富性和支持特性集合。在sample app中,还有一些用于各种不同类型动画的源文件,包括基本线条动画、字母动画和包括多个弧度变化和界面切换的动态logo动画。

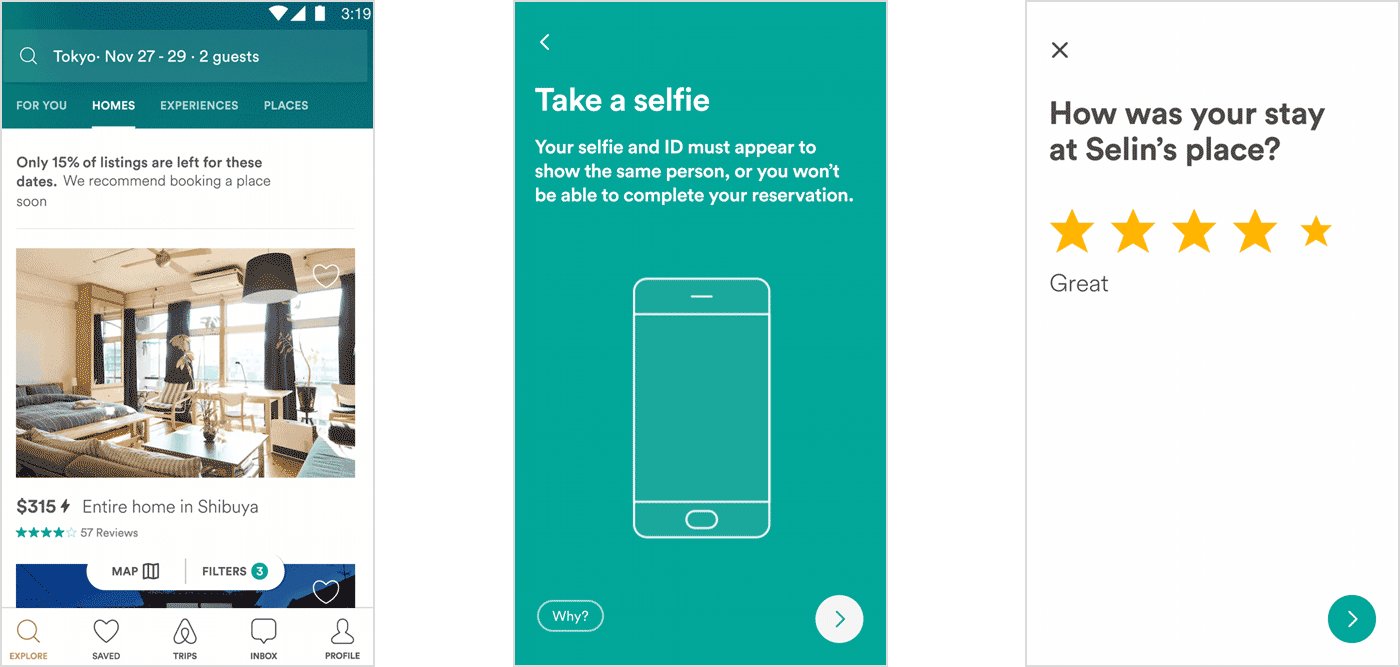
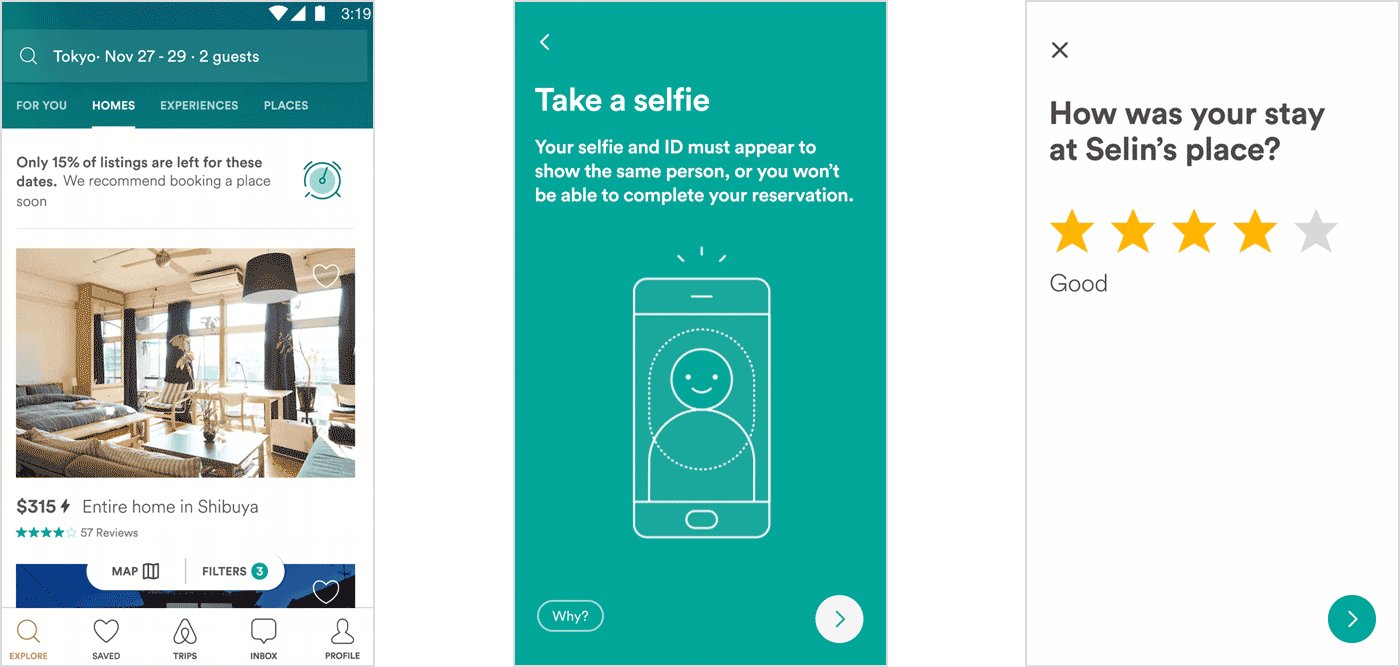
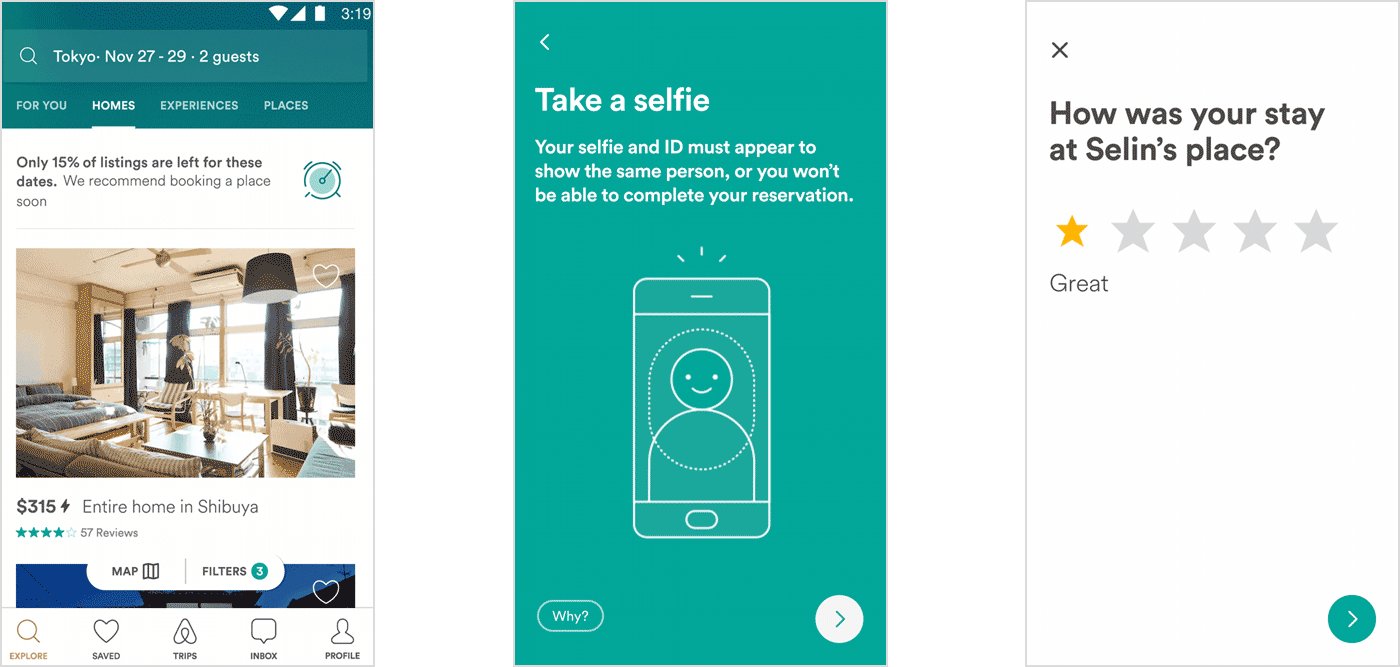
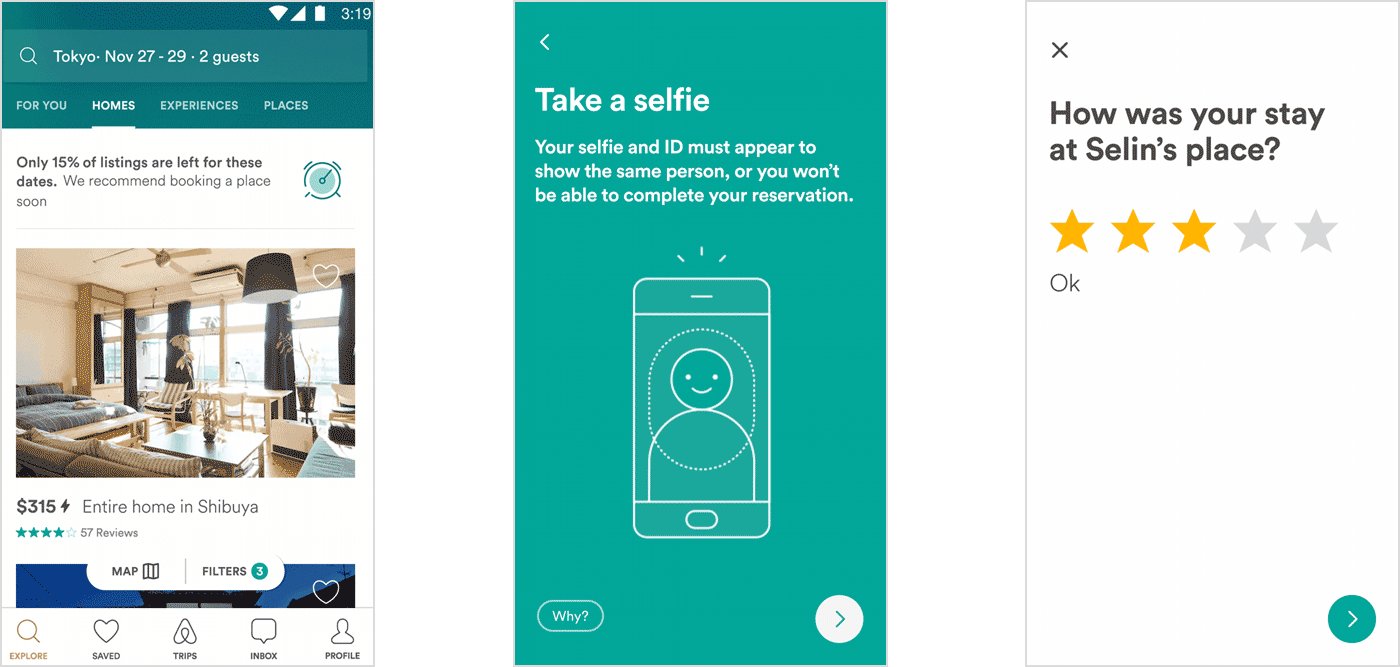
我们已经在应用的不同界面中使用了Lottie动画,包括应用通知、全屏插图动画和我们的review流。而且我们计划在通过这种方式使用更多的动画。

灵活高效的方案
Airbnb是一个支撑百万级房主和房客的国际化应用,所以拥有一个跨平台、灵活的动画格式是非常重要的。目前有一些类似Lottie的library,如Marcus Eckert的 Squall and Facebook的 Keyframes,但我们 的目标略有不同。Facebook只支持After Effects一小部分的功能,而我们要支持所有可能的功能。 对于Squall来说,Airbnb的设计师将结合它和Lottie使用,因为Squall的预览功能非常强大,是我们工作非常必要的一部分。当然,它只支持iOS,而我们需要支持跨平台。
Lottie还有一些灵活高效的API。它支持通过网络下载JSON文件,这在A/B test中非常有用。它还有自己的缓存机制,所以频繁使用的动画,如wish-list heart,可以每次加载缓存的动画。Lottie动画通过 animated progress可以跟随手势,而且动画的速度可以通过一个简单的值进行设置。iOS甚至支持运行时增加额外的native UI,用于复杂的动画过度。
除了已经实现的After Effects 特性和接口之外,我们还有很多未来的想法,包括把view映射到Lottie动画,使用Lottie控制view 过渡,支持 Battle Axe’s RubberHose,渐变、类型和图像。

建立社区
开源不仅仅是发布代码让别人使用,它是建立社区和连接用户的一个桥梁,我们一旦通过github开源了Lottie给设计者和工程师,我们也想确保和动画人员建立连接。
我们被9 Squares, Motion Corpse, and Animography这些已经建立的社区所鼓舞。所有这些社区连接了全世界从来没有合作过的人去合作一些公共的动画project。这些project耗费了数月时间,多个组织和团队的争吵,但是毫无疑问,这为动画社区提供了巨大的价值。Motion Corpse 和 Animography分享了很多After Effects 的源文件,提供了大量的见解。
在以上的合作引导下,我们接触到了所有的三个动画团队,在sample app中加入了动画。包括Motion Corpse 中由J.R. Canest创建的动画,9 Squares中Al Boardman的squares动画,Animography的字体动画,我们希望通过合并动画社区和工程师社区的资源创造一些不同的东西。

我们希望大家喜欢Lottie,不论是设计师、动画人员、还是工程师。有什么想法、反馈或者洞察,请通过lottie@airbnb.com 随时联系我们。
下载Bodymovin, Lottie iOS, Android and React Native.
欢迎关注公众号wutongke,每天推送移动开发前沿技术文章:

推荐阅读: