WWDC2017-Customized Loading in WKWebView(一)
标签(空格分隔): WWDC2017 WKWebView
官方链接: https://developer.apple.com/videos/play/wwdc2017/220/
WKWebView在iOS11主要提供了一下三个功能:
- Manage cookies(Cookie管理)
- Filter unwanted content(过滤内容)
- Provide custom resources(加载本地资源)
本文将详细介绍如何加载本地的资源(Image & JS)
示例工程项目在:
分支: Provide-Custom-resources
一、准备工作
新建一个工程,命名为wwdc2017-220-WKWebViewSimpleDemo
-
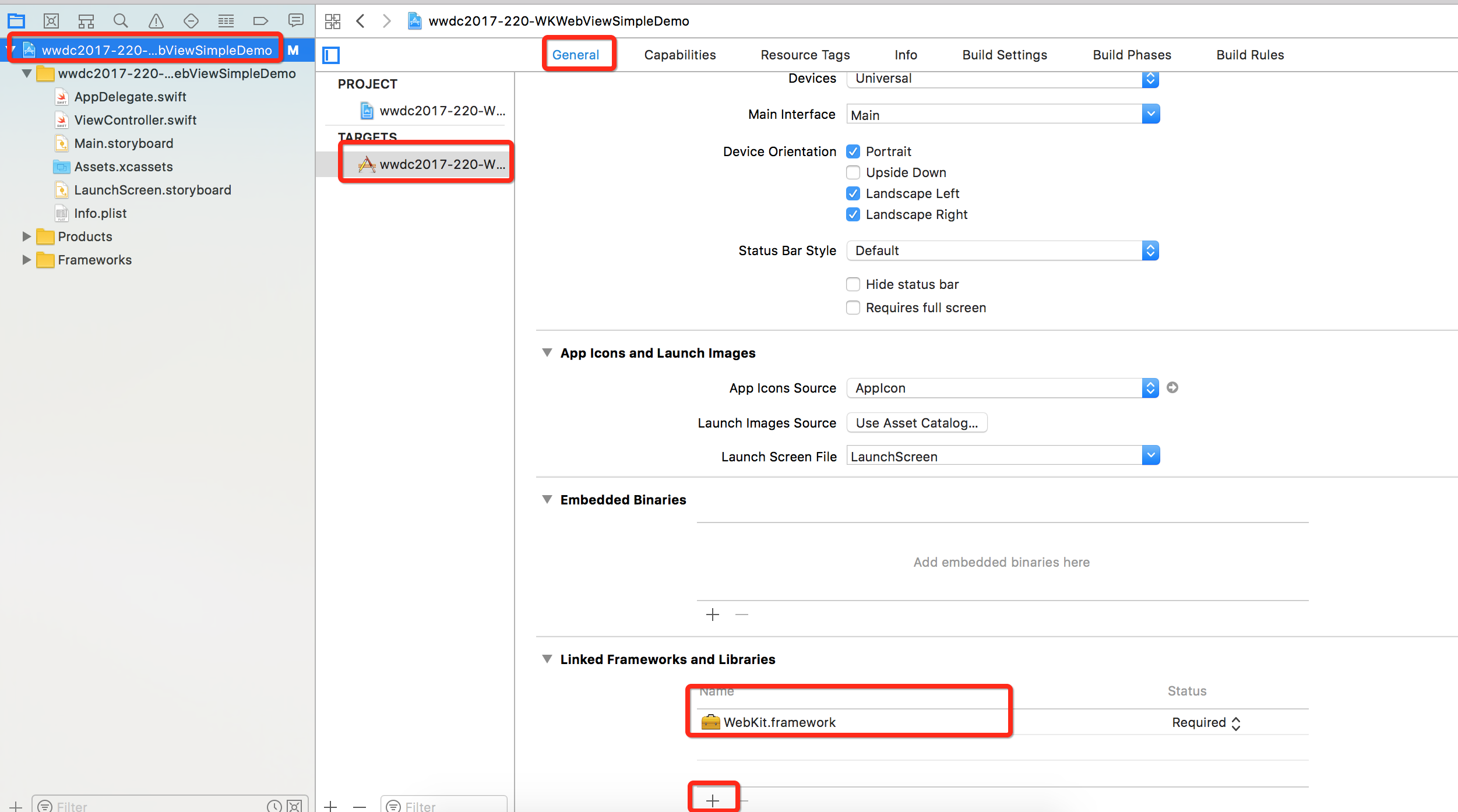
导入 WebKit
 image_1bn0al3dpsk67omgh17vv1m66p.png-363.7kB
image_1bn0al3dpsk67omgh17vv1m66p.png-363.7kB -
创建WKWebView,加载事先准备好的URL
准备好的URL(后面要对这个html分析) http://oub5vvxvp.bkt.clouddn.com/customized_wkwebView.html运行起来,毛都没有? what? 出错了? 不不不,你需要在info.plist中添加ATS
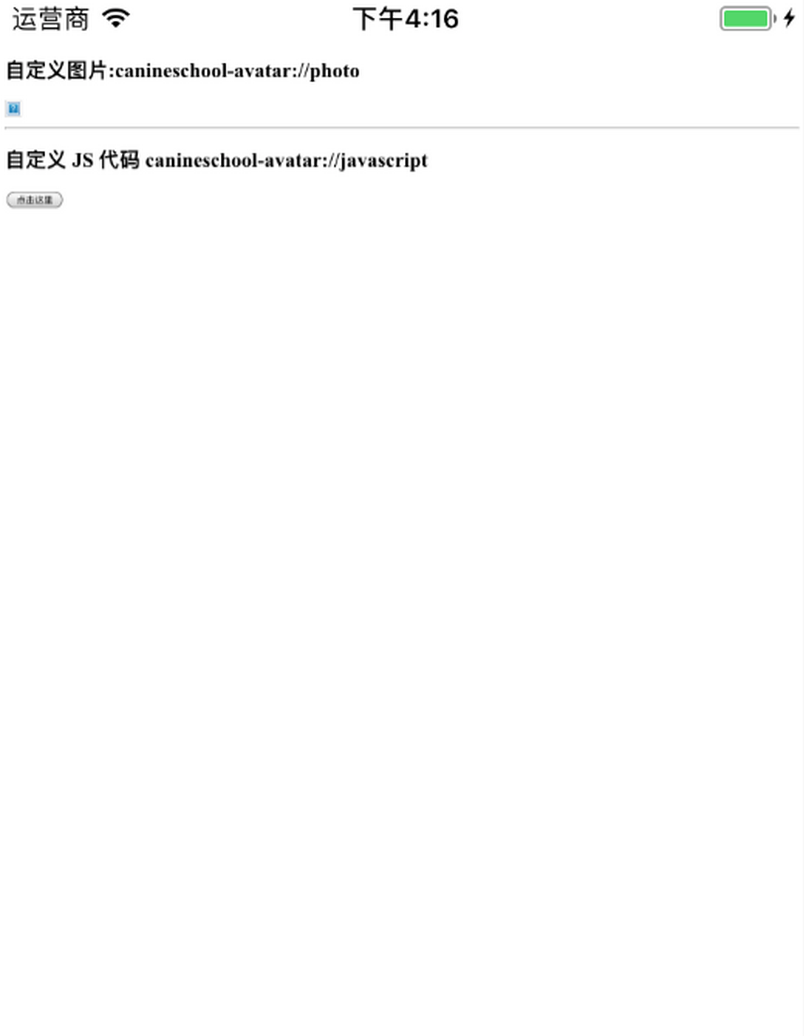
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>好了,在运行一下,如果成下面这样,恭喜你,准备工作完成了。
 image_1bn0lvr1e1fqp1n2n1sjj8jmlb8m.png-57.2kB
image_1bn0lvr1e1fqp1n2n1sjj8jmlb8m.png-57.2kB
二、自定义资源
自定义资源一共分为如下步骤:
- 自定义 URL Scheme
- 设置 URLSchemeHandler
- Provide custom resource(提供对应的资源)
2.1 自定义 URL Scheme
在上面的加载视图中,可以看到,图片未加载出来,而且点击按钮也是没有任何响应的. 在HTML中,定义了 img.src 和 js.src 为 URL Scheme
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h3 id="photo"> 自定义图片:canineschool-avatar://photo </h3>
<!-- 注意 src -->

<hr/ >
<!-- 注意 src -->
<script src="canineschool-avatar:///javascript">
</script>
<h3 id="javascript"> 自定义 JS 代码 canineschool-avatar://javascript </h3>
<button type="button" onclick="myFunction()"> 点击这里 </button>
</body>
</html>
关于URL Scheme我就不详细的去说了,不懂的话可以去参考URL Schemes 使用详解这篇文章。
值得指出的是,在html中配置的URL Scheme, 是不需要注册到info.plist URL Types的
2.2 设置 URLSchemeHandler
明确了需要处理的URL Scheme 之后,就需要一个“处理者”。 可以通过WKWebViewConfiguration来设置.
open func setURLSchemeHandler(_ urlSchemeHandler: WKURLSchemeHandler?, forURLScheme urlScheme: String)
而其中: WKURLSchemeHandler 是一个自定义的协议
@available(iOS 11.0, *)
public protocol WKURLSchemeHandler : NSObjectProtocol {
public func webView(_ webView: WKWebView, start urlSchemeTask: WKURLSchemeTask)
public func webView(_ webView: WKWebView, stop urlSchemeTask: WKURLSchemeTask)
}
好了,这些很明确了,我们需要一个对象,来遵循这个协议来,然后再协议定义的方法里面去处理. So Easy
自定义一个 Handler,遵循对应的协议
class MyURLSchemeHandler : NSObject, WKURLSchemeHandler {
func webView(_ webView: WKWebView, start urlSchemeTask: WKURLSchemeTask) {
}
func webView(_ webView: WKWebView, stop urlSchemeTask: WKURLSchemeTask) {
}
}
改变WebView的初始化方式
let configuration = WKWebViewConfiguration()
configuration.setURLSchemeHandler(MyURLSchemeHandler(), forURLScheme: "canineschool-avatar")
let webView = WKWebView(frame: self.view.bounds, configuration: configuration)
注意: 一个Handler 只能处理一个 URL Scheme
2.4 Provide custom resource(提供对应的资源)
首先准备好资源
在 WKURLSchemeHandler 的 start 中方法中处理URL Scheme
处理代码,仅参考
func webView(_ webView: WKWebView, start urlSchemeTask: WKURLSchemeTask) {
let urlString = urlSchemeTask.request.url?.absoluteString ?? ""
guard let type = URLSchemeType(rawValue: urlString) else {
urlSchemeTask.didFailWithError(URLSchemeError.NotSupport(url: urlString))
return
}
print(urlString)
var response : URLResponse?
var data : Data?
switch type {
case .Photo:
guard let img = UIImage(named: "avatar"), let imageData = UIImagePNGRepresentation(img) else {
return urlSchemeTask.didFailWithError(URLSchemeError.LackResource(url: urlString))
}
data = imageData
response = URLResponse(url: urlSchemeTask.request.url!,
mimeType: "image/png",
expectedContentLength: imageData.count,
textEncodingName: nil)
case .Script:
guard let path = Bundle.main.path(forResource: "alert.js", ofType: nil) else {
return urlSchemeTask.didFailWithError(URLSchemeError.LackResource(url: urlString))
}
let fileURL = URL(fileURLWithPath: path)
guard let scriptData = try? Data(contentsOf: fileURL) else {
return urlSchemeTask.didFailWithError(URLSchemeError.LackResource(url: urlString))
}
data = scriptData
response = URLResponse(url: urlSchemeTask.request.url!,
mimeType: "text/javascript",
expectedContentLength:scriptData.count,
textEncodingName: nil)
}
guard let receiveData = data, let res = response else {
return
}
urlSchemeTask.didReceive(res)
urlSchemeTask.didReceive(receiveData)
urlSchemeTask.didFinish()
}
处理对应的URL Scheme 需要注意如下几点:
1. 处理生成的 URLResponse 必须要有mimeType
> mimeType类型可以在 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types查询
2.处理成功,必须要调用如下代码
// 告诉wkwebView 接收到了响应
urlSchemeTask.didReceive(res)
// 提供给webview对应的数据
urlSchemeTask.didReceive(receiveData)
// 告诉webView完成了
urlSchemeTask.didFinish()