DCloud --Build是一款h5开发利器,号称飞一样的编码,经过简单配置可以直接打包成ipa和APK。当然这不是重点,5+runtime、MUI、流应用这几个才是今天要介绍的重点。
首先我们来介绍一下5+runtime。它是通过Native.js技术,将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码,能够调用近40万的原生API,让HTML5接近原生水平。
而MUI,它是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架,想要的可以去appsotre下载体验。
流应用就更牛逼了。我们使用HBuild打包成流应用,可以同时适用iOS和安卓平台,而且包的体积小。极速安装,5秒内就能安装好使用了。不过目前iOS还不太适用,需要去appstore下载DCloud流应用APP,以此作为引擎才能使用,而安卓只要用360应用市场扫描即可,真的非常方便。
要看详细的可以点击这里DCloud官网慢慢研究。
那么我们如何在我们自己的iOS工程中使用5+runtime呢?首先我们要去下载HTML5+SDK,HTML5+SDK是把5+ runtime封装为原生SDK,它有3个用途:
- 使用HTML5+ SDK实现本地打包。
- 通过原生代码扩展HTML5+ runtime的功能。
- 在现有原生项目中使用HTML5+ SDK替换原有的webview,以获得更强的web增强表现。
首先要在工程中集成HTML5+SDK。步骤如下:
1、第一步将DCloud文件拷贝到

此文件夹下。然后将头文件Add到工程相应的文件夹中,注意头文件是Creats groups方式添加。H5资源文件也添加到相应文件夹中,注意是以Create folder references方式添加。
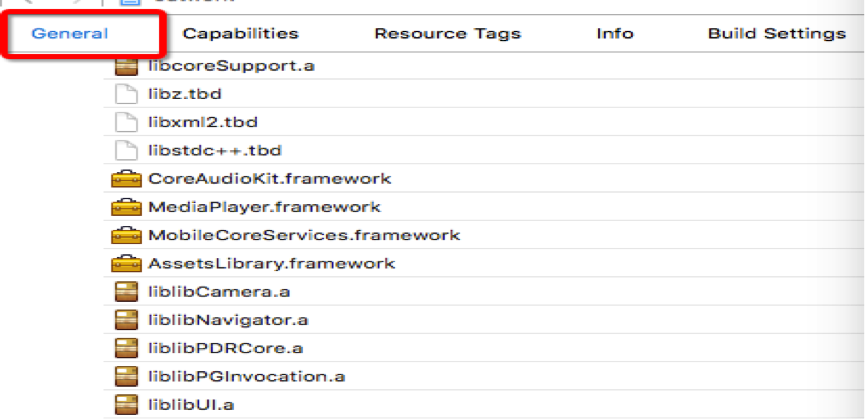
第二步将DCloud必要的库如图添加到工程中

然后在Build Settings里面设置好库和头文件的路径。
第三步在Appdelegate
didFinishLaunchingWithOptions方法里面设置Cloud引擎:
BOOL dcloud =[PDRCore initEngineWihtOptions:launchOptionswithRunMode:PDRCoreRunModeWebviewClient];第四步在工程中添加PandoraApi.bundle和control.xml,(注意control.xml中的appid要和H5的appid一样)以Creats groups添加。
这样我们算是集成进去了。接下来我们要把我们在HBuild里面写好的项目放到我们的工程中去。同样是以Create folder references方式添加。然后我们再新建一个类用来展示我们的H5页面。这个类的核心代码如下:
- (void)addH5WebView{
if (self.h5Engine != nil){
NSString* pFilePath = [NSString stringWithFormat:@"file://%@/%@", [NSBundle mainBundle].bundlePath, @"Pandora/apps/HelloH5/www/index.html"];
// 如果路径中包含中文,或Xcode工程的targets名为中文则需要对路径进行编码
//NSString* pFilePath = (NSString )CFURLCreateStringByAddingPercentEscapes( kCFAllocatorDefault, (CFStringRef)pTempString, NULL, NULL, kCFStringEncodingUTF8 );
// 单页面集成时可以设置打开的页面是本地文件或者是网络路径
//NSString pFilePath = @"http://www.163.com";
CGRect StRect = CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height);
NSString* configPath = [NSString stringWithFormat:@"file://%@/%@", [NSBundle mainBundle].bundlePath, @"Pandora/apps/HelloH5/www/manifest.json"];
appFrame = [[PDRCoreAppFrame alloc] initWithName:@"WebViewID1" loadURL:pFilePath frame:StRect];
// 单页面运行时设置Document目录
NSString* pStringDocumentpath = [NSString stringWithFormat:@"%@/Pandora/apps/HelloH5/www/", [NSSearchPathForDirectoriesInDomains(NSLibraryDirectory, NSUserDomainMask, YES) objectAtIndex:0]];
[self.h5Engine.appManager.activeApp.appInfo loadWithConfig:configPath];
[self.h5Engine.appManager.activeApp.appInfo setWwwPath:pStringDocumentpath];
[self.h5Engine.appManager.activeApp.appWindow registerFrame:appFrame];
[self.containerView addSubview:appFrame];
}
}
#pragma mark -setters and getters
- (PDRCore *)h5Engine{
if (!_h5Engine) {
_h5Engine = [PDRCore Instance];
_h5Engine.coreDeleagete = self;
_h5Engine.persentViewController = self;
[_h5Engine showLoadingPage];
}
return _h5Engine;
}
- (UIView *)containerView{
if (!_containerView) {
_containerView = [[UIView alloc] initWithFrame:self.view.bounds];
_containerView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;
_containerView.backgroundColor = [UIColor redColor];
}
return _containerView;
}
这样一来我们就能在我们的工程中展示我们的H5页面了。
看到这里,代码都已经整合好了,有的人就有疑问了,如果我们原生模块要与H5交互怎么办?也很简单,看这里就够了,讲的很详细,基本上照搬就行Native.js入门。需要注意的一点是在H5那边与原生交互的代码需要写在
document.addEventListener( "plusready", function(){}, false );里面这是一个监听事件,要H5初始化5+runtime完成后才能执行交互操作,否则交互失败。H5代码示例:document.addEventListener( "plusready", function() {// 扩展API加载完毕,现在可以正常调用扩展API// 创建UIAlertView类的实例对象var view = plus.ios.newObject("UIAlertView");// 设置提示对话上的内容,这里的方法名称中必须包含':'字符plus.ios.invoke(view,"initWithTitle:message:delegate:cancelButtonTitle:otherButtonTitles:", "自定义标题" // 提示框标题, "使用NJS的原生弹出框,可自定义弹出框的标题、按钮" // 提示框上显示的内容, null // 操作提示框后的通知代理对象,暂不设置 , "确定(或者其他字符)" // 提示框上取消按钮的文字 , null ); // 提示框上其它按钮的文字,设置为null表示不显示 // 调用show方法显示提示对话框,在JS中使用()语法调用对象的方法 plus.ios.invoke(view,"show"); }, false );到此就算简单介绍完了,感兴趣的朋友可以到它的官网进一步研究。本人水平有限,有错误之处欢迎大家指正,一起学习,共同进步!