本篇文章由我们团队的小马童鞋翻译完成,原文地址:From Swift to Javascript and Back
我承认,我喜欢用 JavaScript 来开发 web 程序。有很多库是用 JavaScript 来写的,坦白的说,我认为,在其他语言上在实现一遍的话,非常的2。可能你要猜到了,我要说的就是,把 JavaScript 库整合到你的 Swift 代码中,并在 Swift 和 JavaScript 之间实现数据的共享和方法的相互调用。
为了保持文章不会太长,我将简明的介绍几个基础元素然后把主要把精力放在示例上。
JSVirtualMachine
JSVirtualMachine 是一个执行 JavaScript 代码的封闭环境。它主要有两个目的
- 允许你在独立的线程中并行的执行代码
- 允许你清理所分配的 JavaScript 和 OC/Swift 桥接的内存
在 JavaScript 中做的任何事情,最终都会在一个 JSVirtualMachine 中执行。当你需要创建一个独立的线程时,你需要为每一个 线程单独创建一个JSVirtualMachine,因为 JavaScriptCore Api 是线程安全的。直到初始化线程结束,你才可以在单独的线程中访问在 JSVirtualMachine 中的代码,如果你在后台线程中这么做的话,那么,你将无法得到预期的结果。
对于内存问题还有一个问题,当你使用完一个对象时,JSVirtualMachine �提供了释放这个对象的机制。有一个坏消息就是,任何时候,你将一个 OC/Swift 对象�暴露给 JavaScript 并且存储的时候,将会产生一个循环引用。同样,你将一个 JavaScript 值存储为 OC/Swift 对象的时候,也将产生循环引用。循环引用的产生,是因为 JSValue 为了在 native 中访问底层的 JavaScript 值所持有了一个强引用,同样的, 一个 context 持有你所传到 JavaScript 中的 任何 OC/Swift 对象的强引用。当你用你的对象做完某些事情之后,你应当用 JSVirtualMachine 的 removeManagedReference:withOwner 方法去清理内存。特别的,你应当用 JSManagedValue 在 native 中有条件的存储 JSValue 。JavaScript 的垃圾回收器将回收那些你移除强引用的对象。
JSContext
一个 JSContext 对象就是 JavaScript 代码的运行环境,这和浏览器的 window 对象很相似。在同一个 context 中,被加到这个 context 中的任何对象,都会可以被其他的对象无障碍的访问。实际上,是沙盒控制范围内的 JavaScript 的变量,方法,对象。你可以执行 JavaScript 和 OC/Swift 代码,访问 JavaScript 中的值,可以通过 JSContext 把一些值和对象,从 OC/Swift 传递到 JavaScript。
JSValue
JSValue 是 JavaScript 值的一个封装。它像一个桥梁一样可以使你在 JavaScript 和 OC/Swift 之间传递和共享数据。一个 JSValue 持有一个在他所属的 JSContext 的一个强引用。作为警告,你应该记住,如果你想在 OC/Swift 中存储 JSValue 的时候,将会产生循环引用。另外,为了访问底层的 JavaScript 对象,你可以使用 JSValue 创建一个被封装为 OC/Swift 对象的JavaScript 对象。同样,你也可以创建用 OC/Swift 写的 JavaScript 方法。
JSManagedValue
JSManagedValue 是一个 JSValue 附加了一些额外的逻辑,使你在本地存储一些底层的 JavaScript 对象的时候不会引起循环引用。它和 ARC 有点类似,它的内存管理可以在离开作用域的时候自动释放对象。JSManagedValue 存在于以下两种情况下。
- 这个值仍然是底层的 JavaScript 对象。
- 被用
addManagedReference:withOwner添加到 JSManagedValue 并且没有被removeManagedReference:withOwner方法移除。
否则的话 JSManagedValue 会被置为 nil ,释放 JSValue, 在 JavaScript 那边可以被垃圾回收。
JSExport
JSValue 可以把 JavaScript 内置的类型转为 OC/Swift 对象,同样也可以吧 OC/Swift 对象转为 JavaScript 类型。但是,在没有其他帮助下,JSValue 不能把 OC/Swift 的类转为 JavaScript 对象。JSExport 这个 protocol 提供了一种方式来把 OC/Swift 的实例方法,类方法,属性,转为 JavaScript 对象。
默认使用 JSValue 的时候,JavascriptCore 将把 OC/Swift 类转为 JavaScript 对象,但不会暴露其是实例方法,类方法,属性。你可以在 JSExport protocol 中定义那些方法想要暴露给 JavaScript
JavaScriptCore 实战
我们已经介绍了一些 JavaScriptCore 中的类和协议,时候在我们的例子中使用它们了。
初始化
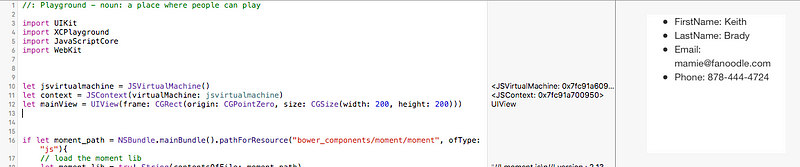
第一步,我们先创建一个 JSVirtualMachine 和 JSContext 实例,如果你不打算通过线程来执行并发操作,你可以用一个空的构造函数来创建一个 JSContext 这样也会默认创建一个 JSVirtualMachine,否则的话,应该创建一个 JSVirtualMachine 实例,然后把它作为参数传递到 JSContext 的构造函数中
方法调用执行
有一个很棒的事情就是你拥有 WebKit 的 JavaScript 引擎,是时候加强一下了,我喜欢iOS开发,同样也花费大量的时间在 Node.js 和 web 开发。我经常使用 JavaScript 库来减少我代码量,因为有很多很聪明程序员相当漂亮的完成了一些很复杂的工作,现在我们要做的就是在我们的代码中使用已经存在的 JavaScript 库。
在我们的例子中,我们用 Moment.js 来做一些时间操作。我用 Playground 来完成这些。你可以建一个 Playground 来跟着我一起做。可以使用 Bower 来安装 Moment.js,然后拷贝 moment 目录到工程目录的资源文件下。如果你有疑问,可以参考我的另一篇关于 Playground的文章。
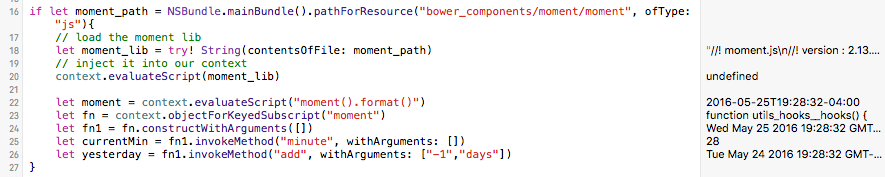
我们接下来所做的,就是找到 moment.js 文件,把内容转为字符串,然后再注入到 JSContext 中 ;

当你调用 JSContext 的 evaluateScript() 方法的时候,你的 JavaScript 代码将会执行 ,在我们的例子中,我们把整个 moment.js 库作为全局对象加载到当前的 JSContext 中, 任何后来添加的脚本或者 JavaScript 对象将可以使用 moment.js 的方法。
到目前为止,这听起来还不错,事实上是,这取决你注入到 JSContext 中的内容,为了使 Moment.js 库可以工作,我们应该通过调用 evaluateScript 来调用它的构造方法和格式化方法。一旦我们这么做,我们通过调用 JSContext 的 objectForKeyedSubscript 将会得到一个 moment.js 的初始化对象。上边的例子展示了怎么执行一个方法,调用构造函数。这都是在背后运行的。
例子扩展
其实我想提供一些更深刻的例子,来让你来思考在你代码中使用的这些类的可能性。我们将创建一个小的 APP 来展示联系人。不像真实的联系人,每次运行的时候,我们将使用JavaScript库 Faker 来为我们提供联系人信息。在我们的例子中,我们将会定义 Swift 模型,构建可以在 JavaScript 中执行的 Swift 方法。我们也要从 JavaScript 中获取伪造的联系人数据。为了更加直观,我们将使用 WKWebView 来显示我们的联系人。
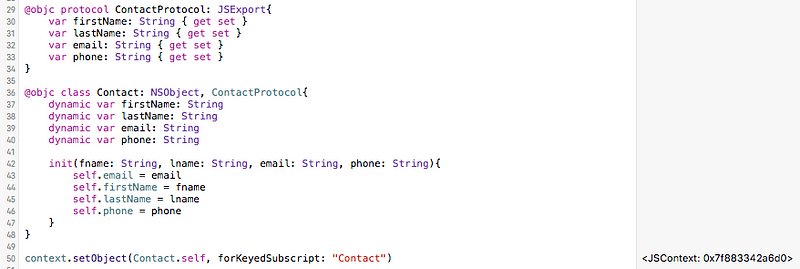
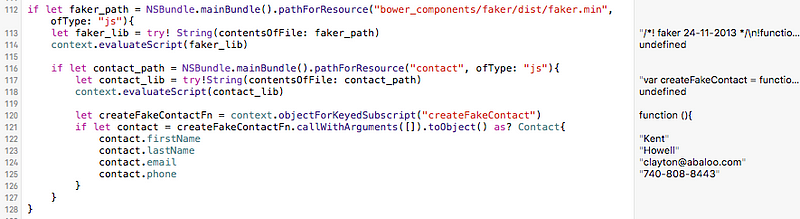
第一步,我们创建一个联系人对象,列出我们想要暴露给 JavaScript 方法的 JSExports protocol ,我们用 JSContext 的 setObject 方法来确保我们的联系人对象可以访问 JavaScript。

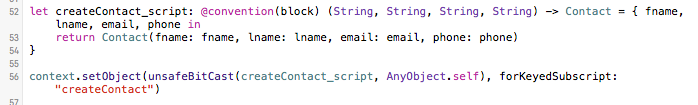
接下来我们创建一个可以在JavaScript 中执行的方法。我们将使用 @convention(block) 语法来把一个 Swift 闭包转为一个 block,这个 block 将会变成 JavaScript 的一个含有同样参数和返回值的方法,我们在此调用 JSContext 的 setObject 方法 把我们的方法传递给 JavaScript 。但是这次我们需要使用 unsafeBitCast 方法来吧一个 Swift 闭包转为 JavaScript 能正确处理的 AnyObject 类型。

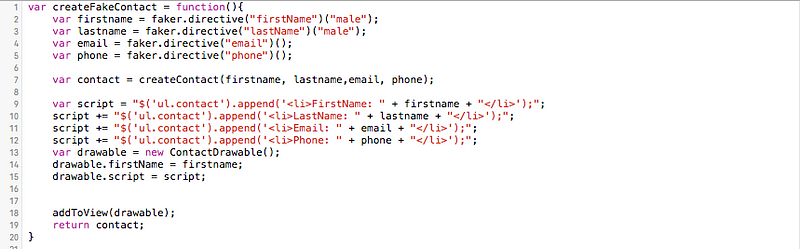
下一步我们将会介绍如何在 JavaScript 中调用和使用 contact 对象。你将创建一个 contact.js 然后把它加到 Playground 的资源文件中,我们的脚本将有一个从 Faker.js 创建联系人对象的一个方法。它的目的是用来把一个新的联系人添加到 Playground 的 view 上来显示,并把这个对象返回。

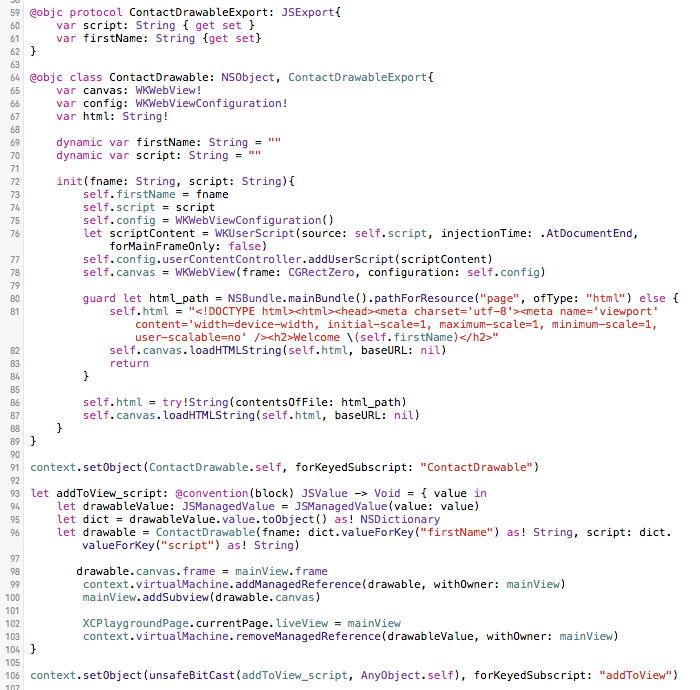
这些代码创建了一个 JSExports protocol 和一个我们想要暴露给 JavaScript 的类对象。并且我们把这类添加到了 JSContext 中使得其可以访问 JavaScript,我们还创建了一个把联系人显示在界面上的 Swift 方法。
接下来我们把 Faker.js 加载到我们的代码中,就像我们加载 Moment.js 一样。同样我们也需要添加 contact.js ,这个 js 在我们的全局空间内添加了一个 createFakeContact() 方法。然后我们在本地获得并执行它。这有很多来来回回的调用发生在 JavaScript 与 Swift 中,这正是我想要说明的。 你可以很容易的在二者之前来回的调用和传递。


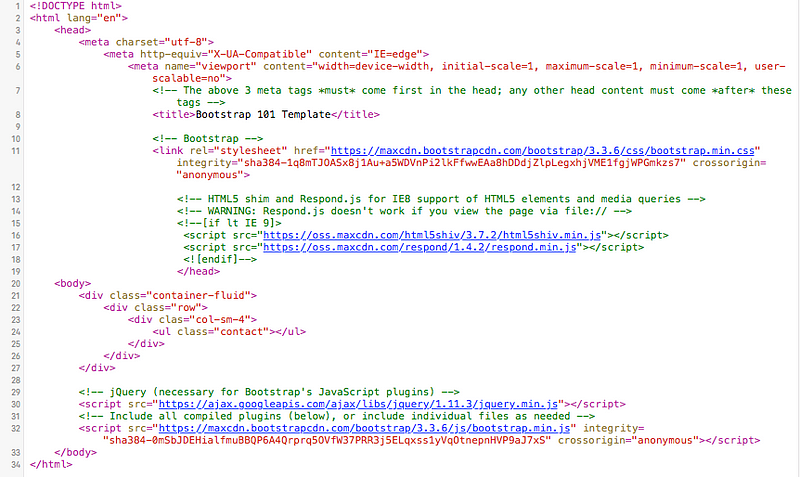
这个文件在 ContactDrawable 类中用 WKWebView 来加载 page.html 文件

为了使我们的联系人显示,我创建了一个 UIView 并把它赋值给 XCPlaygroundPage.currentPage.liveView, Playground 展示了随机创建的假的联系人数据。

总结
Playground 展示了一个每次运行都会改变的联系人详情列表。在多想一点,我们可以适配一个用 JavaScript 创建并控制的 native UI,或者从服务段下载一段脚本来执行本地的任务。