原文地址:https://medium.com/proandroiddev/itemdecoration-in-android-e18a0692d848
第一部分:避免在View布局中添加分隔符

首先,什么是ItemDecoration,让我们看一下官方文档的定义:
ItemDecoration允许应用程序从适配器的数据集中向特定的项目视图添加特殊图形和布局偏移量,这可以用于在条目之间绘制分隔符,视觉分组边界等。
我们不能简单的说ItemDecoration仅仅是一个分隔符并且拥有了一个具有想象力的名字,它不止于此,顾名思义,分隔符只能在条目之间绘制,但是ItemDecoration可以在每个条目的四周绘制,ItemDecoration给开发人员提供测量和绘制的操作,decoration可以是一个分隔符也可以是一个插图。
但是不幸的,大多数android开发人员都没有学会怎么使用ItemDecoration,在下面的三个部分,我们就去学习一下强大的ItemDecoration。
- 第一部分:不要添加分隔符作为视图-使用ItemDecoration
- 第二部分:不用使用padding - 使用ItemDecoration
- 第三部分:在GridLayoutManager中绘制decorations
接下来开始第一部分
不要添加分隔符作为视图 - 它会影响性能
ListView提供了添加分隔符的方法,你可以在ListView的xml文件中添加分隔符
<ListView
android:id="@+id/activity_home_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@android:color/black"
android:dividerHeight="8dp"/>
但是对于RecyclerView来说,你不能直接添加分隔符,需要添加一个ItemDecoration来绘制一个分隔符,但是开发者觉得难以直接添加分隔符到视图中。
<LinearLayout android:orientation="vertical"
<LinearLayout android:orientation="horizontal">
<ImageView />
<TextView />
</LinearLayout>
<View
android:width="match_parent"
android:height="1dp"
android:background="#333"
</View>
</LinearLayout>
当我们采取这种捷径的时候,他会存在一些影响性能的问题。
当我们添加分隔符到布局中时,增加了View的数量,我们知道添加最少的视图数量对性能最好,有时添加分隔符作为一个view的话会增加视图布局层级。考虑上面的示例,我们其实不需要最外层的线性布局,但是需要添加一个分隔符,就创建了一个额外的最外层的布局。
不要添加分隔符作为views - 他有副作用
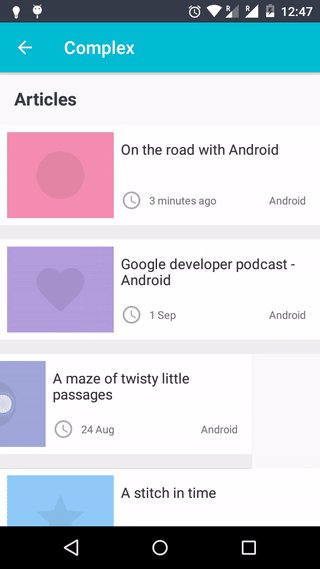
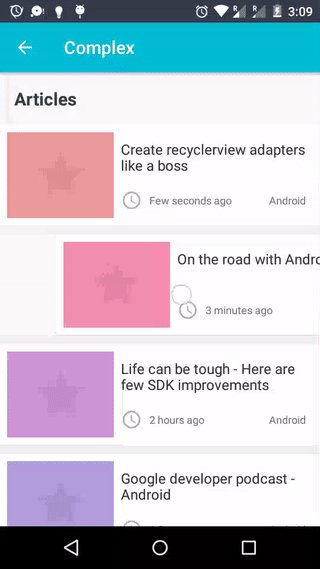
下面的分隔符将与item一起执行动画,因为分隔符是视图的一部分,为了更加清楚的说明,请看下面的gif示例

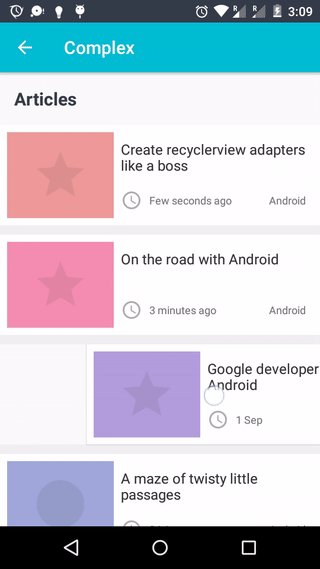
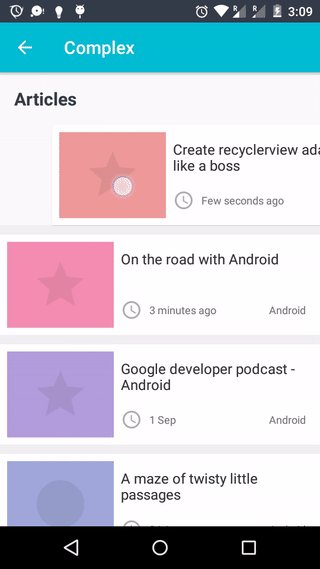
很显然,分隔符不能和item一起进行动画,因为他作为item之间的分隔符,所以应该如下所示:

不要添加分隔符作为views - 他缺乏灵活性
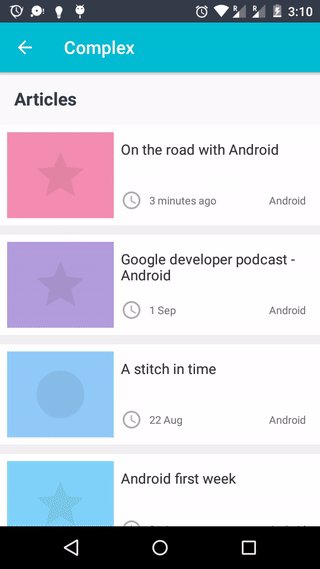
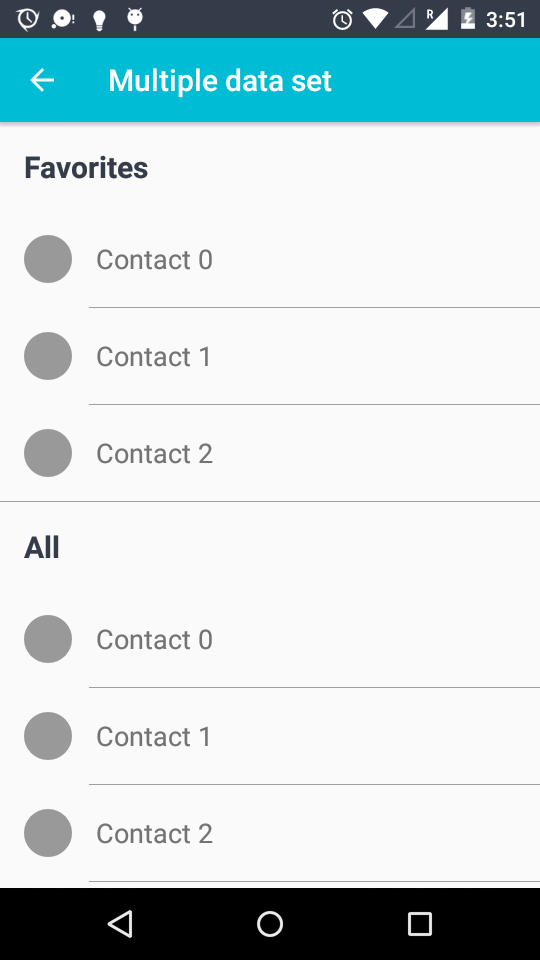
如果他是视图的一部分,你没办法控制分隔符,你唯一可以改变的就是根据item的位置改变分隔符的可见度,如果你想做的只是透明度,ItemDecoration是很灵活的。

在上面的图片中,每一组的最后一个分隔符是填充整个宽度,其他分隔符的左侧有56dp的margin,下面是ItemDecoration的onDraw方法。
@Override
public void onDraw(Canvas canvas, RecyclerView parent, RecyclerView.State state){
canvas.save();
final int leftWithMargin = convertDpToPixel(56);
final int right = parent.getWidth();
final int childCount = parent.getChildCount();
for(int i = 0; i < childCount; i++){
final View child = parent.getChildAt(i);
int adapterPosition = parent.getChildAdapterPosition(child);
left = (adapterPosition == lastPosition) ? 0 : leftWithMargin;
parent.getDecorationBoundsWithMargins(child,mBounds);
final int bottom = mBounds.bottom+Math.round(ViewCompat.getTranslationY(child));
final int top = bottom - mDivider.getIntrinsicHeight();
mDivider.setBounds(left,top,right,bottom);
mDivider.draw(canvas);
}
canvas.restore();
}
不要添加分隔符作为views - 使用ItemDecoration
编写自己的ItemDecoration是非常简单的,你只需要创建一个类继承ItemDecoration,然后覆盖getItemOffsets()和onDraw()方法就行了,一个实现的例子在这
在发布的25.0.0的support包中提供了一个类DividerItemDecoration,这是一个工具类,你可以很容易的使用起来:
DividerItemDecoration decoration = new DividerItemDecoration(getApplicationContext(), VERTICAL);
recyclerView.addItemDecoration(decoration);
说明
1、多个ItemDecoration可以添加到单个RecyclerView。
2、所有的decorations会在item绘制之前绘制,如果你想让绘制decoration在item绘制之后,那么需要覆盖onDrawOver()方法而不是onDraw方法。
所以下次你再想添加分隔符到RecyclerView中,不要在布局中添加views,使用ItemDecoration。